每个人都在追求理想中的成功,也在不断的找寻成功的密码,然而世上是不是有成功的密码,科学的讲,还真不确定,但相对于成功,成败是有密码的,这个密码中最关健的一个要素就是细节。为什么说细节是成败的密码呢?有个例子似乎可以说明白。
饮料界的王者宗庆后有次参加一档电视节目,主持人问了三个问题:第一个问题是娃哈哈矿泉水的瓶口有几圈螺纹?第二个问题是矿泉水的瓶身有几道螺纹?第三个问题是瓶盖上有几个齿?宗庆后笑着回答道:“瓶口有四圈、瓶身有6道、瓶盖有18个齿。”主持人当场验证全部答对,现场观众掌声雷动。
细节是一种态度,是做事情极致的追求。那么怎样才能知道自己对细节的关注度有多少呢?如果你没有专业的测评渠道,那可以用华为鸿蒙OS来验证,这不仅让你知道你对细节的关注度,还能让你知道自己的观查力如何,怎么做呢?
最理想的是你本来就是华为手机的用户,也是从安卓升级到鸿蒙OS用户;如果没有,直接在这里测就好了。
一、字体测试
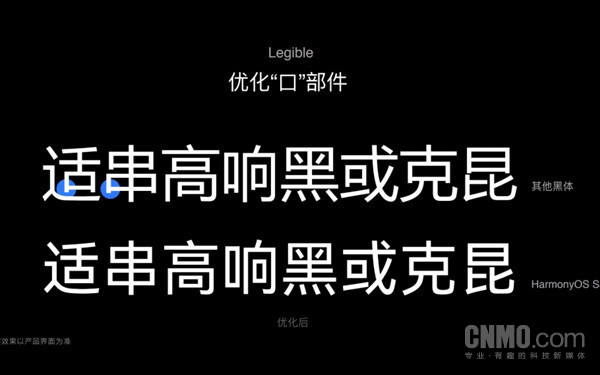
很多人都说,升级了鸿蒙OS后,感觉字体更清晰漂亮了,好吧,那我们就先从你每天都在看的字体测起。以下6个字中,哪个是鸿蒙OS的字体?
这里说一下鸿蒙OS在字体上优化的细节,以便让大家更容易的对比。字体在技术的发展、标准化、工业化的过程中,书法的那种人文感渐渐消失了,鸿蒙OS UX的设计师们开启了寻找书法美学的人文感,包括结构要具备平衡之美,笔画要具备优雅之美。
结构的平衡之美体现在字体纵向有所提高,内白更大,清晰度更高;笔画优雅之美体现在书法撇捺弯勾的“回归本源”,让阅读的舒适性和人文感做到最完美的兼容,这也刚好符合鸿蒙OS“和谐共生”的理念.
那么上面这段话中哪个是鸿蒙OS的字体呢?答案是右数第1个“为”和第1个“万”,答对了为A,错了为B。正如鸿蒙OS UX字体设计师所讲的那样,在很多地方,这些优化了的字体都体现出那种书法美学的人文感,带来的效果也是显而易见的,字体更漂亮又秀气,而且同样的屏幕,升级完鸿蒙OS后你会发现清晰度更好了!
二、音效测试
对细节的把握,不仅仅是通过视觉来完成的,日常我们沟通都是听和说的,所以听也是抓住细节最重要的组成部份。在这项测试里,我们先放几段音乐,来感受一下声音细节上的不同。
HarmonyOS ux
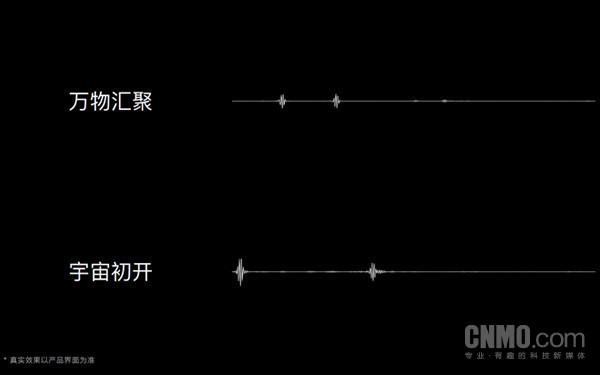
在鸿蒙OS中,一切设计均围绕着“衍生万物”来进行的,这也包括了音效方面的设计。比如说开机时的声音,之前是4个音阶,在鸿蒙OS里,用了四个音阶的最后两个音阶做为开机音,虽说只做了这么一点点优化,但那种宇宙的深度和广度,以及面向未来的全场景的感觉就被表达的淋漓尽致。
除了开机音,铃声也得到了优化,这主要是从乐器方面进行了优化。从洪都拉斯木做的马林巴琴,到加拿大去杉木单面板的木吉它,结合特殊的泛音演奏技巧,得到了听上去非常柔软、舒适的全新铃声。
结合着这些特点的描述,你听出来哪个是鸿蒙OS的开机音和铃声了么? 正确答案是第二支音乐为鸿蒙OS的最新音乐风格,答对得A,答错得B。
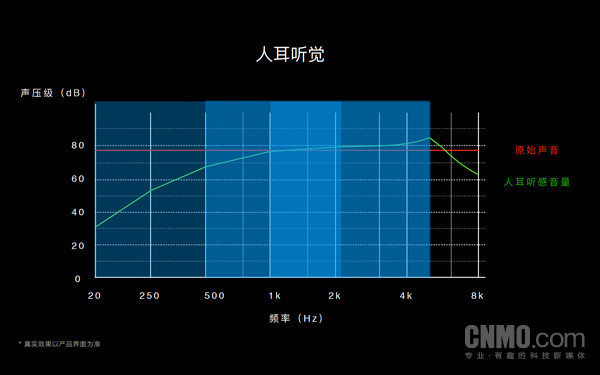
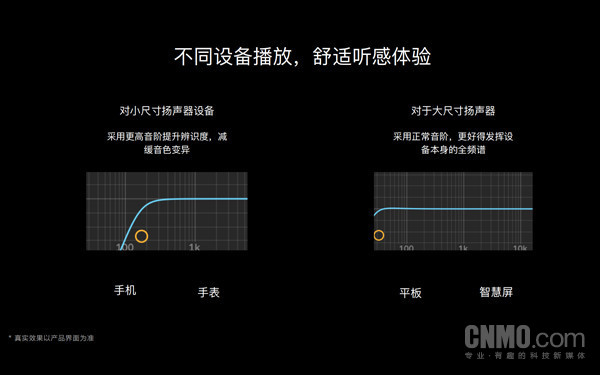
其实细节之处不仅仅在乐器与演奏技巧方面,为了让不同年龄段的人能听到并感受到,也为了能在不同设备间得到的听感保持一致,所有的声音均选择了1-2K的频率区间,再辅以混响、滤波、均衡三个调整的频段,以更好的适配手机、平板、手表、智慧屏不同设备的音阶,满足不同设备之间一条铃声就可以发挥它最好的听感。这刚好又回归到鸿蒙OS最初的设计理念,和谐共生、衍生万物、万物归一。
三、动效测试
动效反应的是触碰的效果,一个体验顺畅的OS,在动效设计的细节上必须要做到极致的体验,同时又不能占用太多的系统资源。在这项测试中,我们放出之前的动效与鸿蒙OS的动效,大家可以选择哪些是鸿蒙OS的动效。
说到鸿蒙OS的动效设计,还得说一下和谐共生、衍生万物、万物归一,如果你在字体、音效上没感知到,那在动效上一定会有明显的感知了。
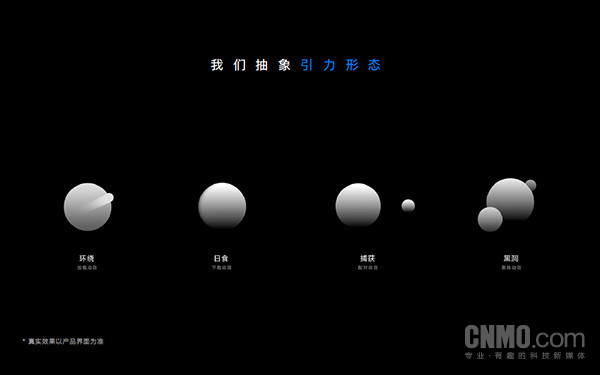
如何能让鸿蒙OS在动效独特又丝滑呢?华为UX的设计师们想到了宇宙,并从宇宙各星体间的运动找到了节奏感,就是那各星体间的一些因引力而带来的动作,比如环绕、日食、捕获、黑洞等等,通过将这些宇宙星体间的动作用于操作界面上,带来了自然而又顺畅的体验。
那么左右哪个是鸿蒙OS的动效呢?正确的是右边的,答对A,答错B
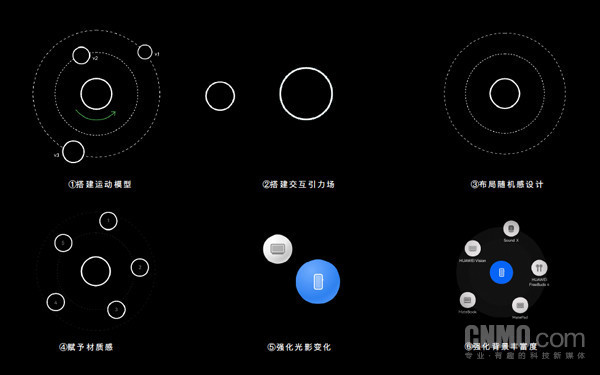
说明一下,在鸿蒙OS中,这些动效可谓无处不在,而为了让动效更接近自然,还做了很多细节方面的考量与应用。比如在开机画面中的环绕,再比如超级终端中吸附的引力场,和吸附完成前的强光影变化与背景的应用,都体现了宇宙中引力动效设计,这些细节的加入,让体验变得有趣且科幻了。
四、算下总分
好了,三个测试题目都完成了,接下来要算一下总分了,算总分前需要明确一下,这只是测试个人对产品使用体验的细节测试,不代表生活中的细节测试。
两个A 1个B:体验细节注重度★★★★★
你是一个对产品体验细节有较高要求的“细节控”,如果你是做产品的,那将会是一个十分优秀的产品经理,出自你手的产品,无论是在用户需求的满足上,或是产品的细节上,能做到均衡且优秀!但在注重细节的同时,也要要注意效率。
一个A 2个B:体验细节注重度★★★★☆
你是一个注重产品体验细节的人,但无论是对产品还是体验上,你都会把握一个度,不会过分纠结。在你看来,细节决定成败,但喜爱和心情也十分重要,你拥有着乐观的心态,不会因为细节而影响心情或情绪。
那么,为什么用鸿蒙OS可以测出细的把握度呢?这里面即包括视觉、听觉、触觉上的,也包括我们在日常生活中,发现细节和掌控细节的能力。其实鸿蒙OS在细节的把握上远不止这些,国哥在这里再举个例子。
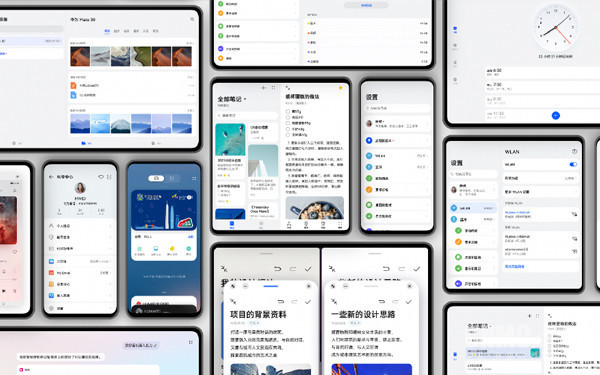
现在很多手机厂商都开始在原生系统上大力研发功能性卡片,鸿蒙OS也一样,在系统上面用了很多卡片,众所周知,鸿蒙OS是面向多设备的操作系统,所以在设计的初期,鸿蒙OS UX设计师们就在思考在不同屏幕尺寸下,如何达到布局视觉美观且舒适易读,因为大家在日常生活中,会看到同系统不同的设备,屏幕大小差异比较大。
在大的屏幕上面把内容堆满对用户来说是不是最极致的体验?鸿蒙OS UX设计师结合一些人因研究,当在大尺寸屏幕下,内容拉伸到最宽的时候,其实对于用户来说,并不是最舒适的体验。多设备上阅读舒适性随单行文本宽度变化。从研究结果来看,平板正常字号大小36-42字宽度的区间里面,整个的阅读舒适性是最高的,如果整个内容单行超过48个字之后,阅读的舒适性就会显著下降。在这样的情况下,就急需一个容器去将界面的内容进行归类组合。那么卡片是一个非常合适的容器去做这个事情。它非常的灵活,可以在不同尺寸屏幕里面灵活自适应。
当时在做这个方案的时候,UX设计师们也在问自己,是不是全部的场景都适合卡片化。在整个系统里面可能有很多不同的场景,有一些还是需要用列表的方式,他们就开始思考是用列表,还是用卡片?从对比来看,列表跟卡片都没有错,可能在不同的场景上面是有自己的一些特征在里面,比如说列表的特点是简单跟高效,适合在有限的空间里面做一些高效的检索,当界面内容结构比较单一,又要高效检索的时候,列表是比较适合的一种形式。卡片前面已经讲了,本身也是灵活易延展,也可以根据不同屏幕的尺寸去做界面元素的重组。当整个界面出现很多不同类型信息的时候,其实卡片也是有助于整个界面的整洁,或者美观性上的提升。
通过对比卡片、列表不同的特性,也得出了一些原则。根据整个APP的一些特性,如果是浏览效率型的,比如说邮箱,整个界面里面的元素比较单一,基本上以列表为主,这种情况然后UX设计师们就考虑用列表的方式来做。还有一种界面出现了多种不同的元素,有插画、有正文,他们觉得卡片的形式就会比较合适。还有这种内容型的一些页面,整个信息的界面里面有很多种不同的信息,这个时候就觉得用卡片有助于整体内容的分组跟整理。这个就是整个系统级卡片设计的思考和对细节的把握。
华为在2019年5月,就已经在做鸿蒙OS UX的设计了,如何能做到最优且能体现出衍生万物的理念,其中不断的优化和调整,在细节上优之又优,成就了鸿蒙OS自开放更新后几周,就达到了3000万的设备更新。
所以说,细节决定成败,在通往成功的道路上没有通用的密码,但在成功的道路上,绝对少不了对细节的把握!














 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫


