有的小伙伴在进行网页布局时,想要写出更好看的样式,那么这时候我们就需要查看一些网页的源代码来进行学习了,如何查看网页源代码呢?小编就来为大家介绍一下吧。
具体如下:
-
1. 第一步,双击打开“浏览器”软件。
-
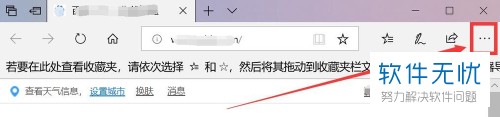
2. 第二步,来到浏览器页面后,点击页面右上角的【…】选项。
-
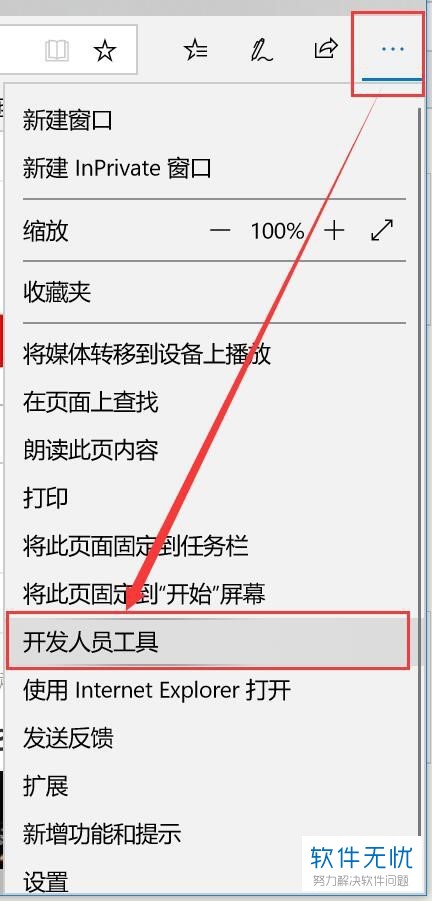
3. 第三步,我们可以看到如下图所示的弹出选项框,点击【开发人员工具】选项,或者我们可以按快捷键【F12】来查看网页源码。
-
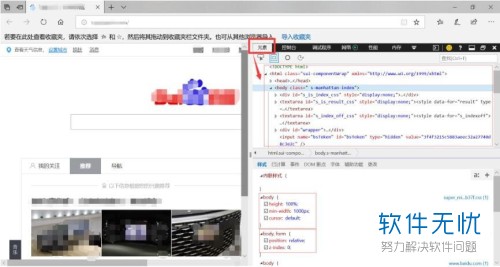
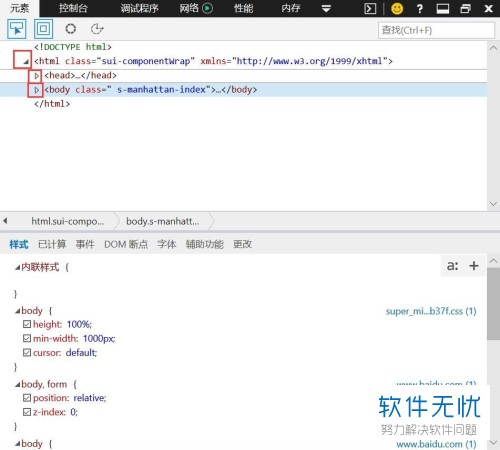
4. 第四步,点击网页源代码窗口左上角的【元素】选项,这样我们就可以看到div css了。
-
5. 第五步,点击下图红框中的三角图标,我们就可以对该代码进行展开或者折叠操作了。
-
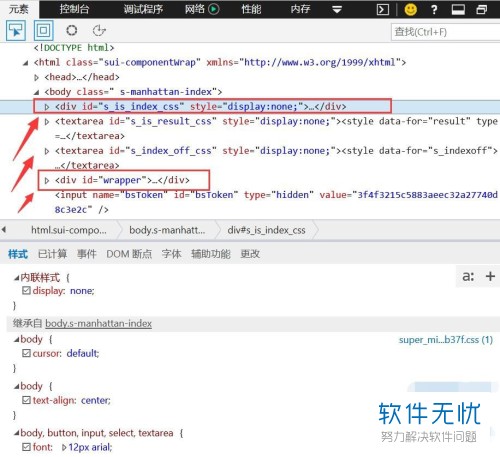
6. 第六步,我们可以通过点击每段div样式的代码,来了解到样式的定义。
-
以上就是电脑上如何查看网页源代码的方法。








 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫












