1、引言
span{
color:red;
}
.plantext{
color:blue;
}
<span class="plantext"></span>
上面代码中,css中的两个选择器都是针对的,而且两个设置的颜色不一样,这里的到底听从谁的命令?
上面还是比较简单的,下面在来一个复杂的:
#div1 li{
color: blue;
}
.content .list li{
color: red;
}
<div id="div1" class="content">
<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
那么上图中li该显示成什么颜色呢?
2、特指定
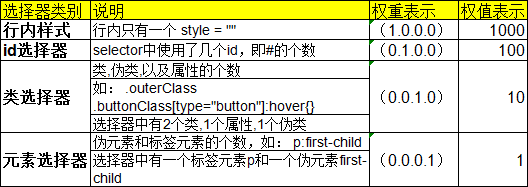
要解决以上问题,我们需要引入一个概念——特指度(specificity)。特指度表示一个css选择器表达式的重要程度,可以通过一个公式来计算出一个数值,数越大,越重要。
这个计算叫做“I-C-E”计算公式,
I——Id;
C——Class;
E——Element;
即,针对一个css选择器表达式,遇到一个id就往特指度数值中加100,遇到一个class就往特指度数值中加10,遇到一个element就往特指度数值中加1。
下面举几个css表达式的特指度计算结果,大家也自己算一算,是不是对:

总结排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性。
还有一个重点要注意:!important优先级最高,高于上面一切。* 选择器最低,低于一切。

!important 表示强制应用该样式,例如:button{ width: 150px !important;},与以上的选择器相遇时,强制使用此样式;
如果比较后权重相同,那么后者覆盖前者,后渲染的胜出;
内联样式 > id选择器样式 > 类选择器样式 > 元素选择器样式;
CSS选择器的使用,应该尽量避免使用 !important 和 内联样式;id通常也是与class区分开使用,前者多用于JS中的结点定位,后者多用于CSS选择器。
重中之重,1000/100/10/1这种权值系数的比较方式只是便于理解,真实情况下10个class并不能逆转1个id。
好了,你现在可以返回文章一开始提出的两个问题,根据特指度计算公式计算,哪个的计算结果大,浏览器就会以哪个为优先。
3、简版规则
如果你嫌上面的计算过于复杂,有一个简版规则。它只有三个规则,这三个规则能覆盖大多数情况,而且比较好记。
规则一,包含ID的选择器胜过包含Class的选择器,包含Class的选择器胜过包含元素的选择器;例如下图,第一个特指度更高:
#div1 li{
color: blue;
}
.content .list li{
color: red;
}
规则二,不同选择器的特指度比较时,不区分加载的顺序(相同选择器在层叠时,后加载的覆盖前加载的),例如下图,虽然后加载,但是特指度低:
li{
color:red;
}
li{
color:pink
}
//后面的会覆盖之前的,所以颜色是pink
规则三,设置的样式高于继承的样式,不用考虑特指度。例如:
#div{
color:blue;
}
span{
color:red;
}
<div id="div1">
<span>11</span>
</div>
参考资料:
https://blog.csdn.net/WKY_CSDN/article/details/78038286
https://www.cnblogs.com/nangezi/p/9042973.html

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫


