一年前,谷歌曾在 Chrome 76 中添加了对图片的延迟加载支持。近日,ChromeEng 经理 Addy Osmani 则宣布,该团队已将 iframe 的延迟加载作为标准功能,添加至了 Chrome 浏览器和 Chromium 浏览器中。
<iframe src="https://example.com" loading="lazy" width="600" height="400"></iframe>
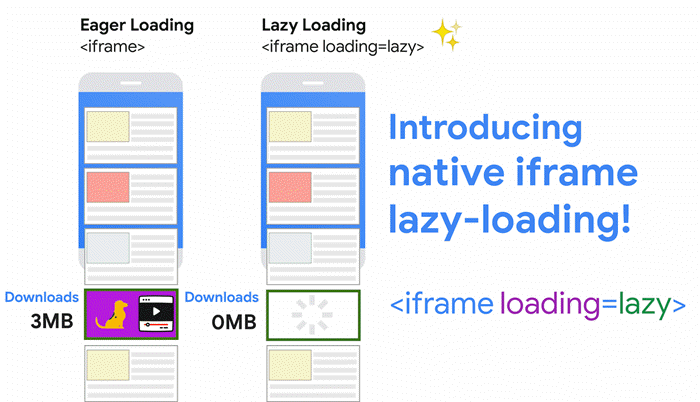
该功能会延迟窗口外 iframe 的加载,直到用户将网页滚动到附近为止。此举可以节省数据、加快页面其他部分的加载速度,并减少内存使用量。
Chrome 小组的研究表明,iframe 延迟加载可以节省 2-3% 的中位数据量、1-2% 的首次内容渲染、以及在 95% 的位置上可以节省 2% 的首次输入延迟(FID)。
目前该 loading 已支持三种属性值:
- lazy:延迟加载的理想选择。
- eager:立即加载(非延迟加载的理想选择)。
- auto:由浏览器来决定是否延迟加载。
Osmani 表示,当其在 YouTube 上加载嵌入内容时,可让移动设备的互动时间节省 10 秒。而 Instagram 和 Spofity 仍会在初始加载时处理嵌入式内容,但压缩后分别可节省 >100KB 和 514KB。
并且,现在所有的 Facebook 社交插件都支持本机浏览器延迟加载 iframe。其最后得出结论称,对延迟加载 iframe 的支持将使得用户可以大大轻松地提高网页的性能。
值得一提的是,Chrome for Android 在 Lite 模式下仍会自动延迟加载窗口外的图片和 iframe。更多详细内容可查看官方博客。




 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫



