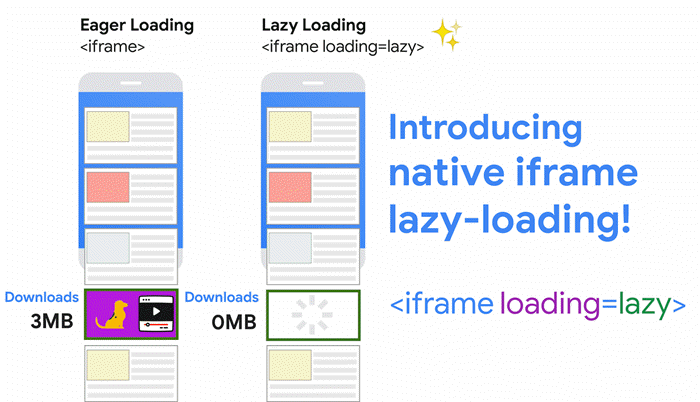
一年前,谷歌为 Chrome 76 引入了延迟加载图片的功能。昨日,Chrome 工程主管 Addy Osmani 又宣布,他们将在新版浏览器中启用延迟加载 iframe 元素的标准功能。在启用 <iframe loading = lazy> 属性之后,Chrome 将推迟相关元素的加载,直到用户将网页滚动到附近为止。
(来自:Web Dev)
Andy Osmani 表示:“很高兴向大家分享已经标准化的 iframe 本机延迟加载优化功能,其现已在 Chrome 和基于 Chromium 的浏览器中得到支持”。
据悉,iframe 延迟加载有助于减少内存使用量、提升页面其它部分的加载速度并保存数据。
尽管来自 Twitter、Facebook 和 YouTube 的第三方嵌入元素将不会在被用户看到前立即可见,但传统网页加载方式仍会消耗大量的数据和处理时间。
在启用 iframe 延迟加载之后,Chrome 团队得以节省 2-3% 的中位数据量、1-2% 的首次内容渲染、以及 2% 的首次输入延迟(FID)。
视频地址:https://tv.sohu.com/v/dXMvODIyMjQwNTMvMjA2NDczOTY2LnNodG1s.html
目前 Chrome 已支持三种属性值:
● lazy:延迟加载的理想选择。
● eager:立即加载(非延迟加载的理想选择)。
● auto:由浏览器来决定是否延迟加载。
博客文章指出,在 YouTube 上加载嵌入内容的时候,可让移动设备的互动时间节省 10 秒。
Instagram 和 Spofity 仍会在初始加载时处理嵌入式内容,但压缩后可节省 >100KB 和 514KB 。
此外现在 Facebook 上的所有社交插件都已支持在本机浏览器执行 iframe 元素的延迟加载。
不过需要指出的是,精简模式下的 Chrome for Android 浏览器,仍会自动加载当前显示窗口之外的图片和 iframe 元素。



 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫











