CSS添加背景图片
css代码添加背景图片:
1.背景色:背景色
语法:{background-color:数值}
注意:在html中,给对象添加背景色只有一种方法,就是先做一个表格,在表格中设置背景色,然后把对象放入单元格中。这样做很麻烦,不仅代码多,而且对于表格的大小和定位也要费些脑筋。
表格背景颜色:style = & quot背景色:红色
2.背景图像:背景图像
语法:{background-image: URL (URL)
无}
3.背景重复:背景重复
语法:{ background-repeat:inherit
no-repeat
repeat
repeat-x
repeat-y }
功能:背景图片的重复控制是背景图片是否平铺,即结合背景定位的控制,可以在网页的某个地方单独显示一个背景图片。
注意:参数值范围:
继承遗产
不重复不重复平铺背景图片
Repeat-X使图片仅水平平铺。
重复-y使图片仅在垂直方向平铺。
注意:如果没有指定背景图像重复属性,浏览器默认为背景图像水平和垂直平铺。
4.固定背景:背景-附件
语法:{背景-附件:固定
滚动}
固定:当网页滚动时,背景图像相对于浏览器窗口是固定的。
滚动:当网页滚动时,背景图像相对于浏览器窗口一起滚动。
注意:背景图片控制背景图片是否随着网页的滚动而滚动。如果不设置背景图片的固定属性,浏览器的默认背景图片会随着网页的滚动而滚动。为了防止滚动时过于花哨的背景图片伤害浏览者的视力,可以解除背景图片与文本内容的绑定,文本内容应该与浏览器窗口捆绑在一起。
5.背景定位:背景位置
语法:{background-position:数值
顶部
底部
左侧
右侧
中间}
作用:背景定位用于控制背景图片在网页中的位置。
带长度单位的数字参数
顶部:与前景对象的顶部对齐。
右对齐:与前景对象右对齐。
居中:与前景对象的中心对齐。
比例关系
这些关键字解释如下:
左上=左上= 0% 0%
顶部=顶部中心=中心顶部= 50% 0%
右上=右上= 100% 0%
左侧=左侧中心=左侧中心= 0% 50%
中心=中心中心= 50% 50%
右=右中心=右中心= 100% 50%
左下角=左下角= 0% 100%
底部=底部中心=底部中心= 50% 100%
右下角=右下角= 100% 100%
注意:如果参数中的center用在另一个参数前面,说明是水平居中;如果在另一个参数后使用,则表示垂直居中。
6.背景样式:背景
语法:{background:背景颜色
背景图像
背景重复
背景附件
背景位置}
功能:背景属性是更清晰的背景——关系属性的速记。以下是一些背景陈述。
扩展信息:
层叠样式表(英文全称:Cascading Style Sheets)是一种用于表示HTML(标准通用标记语言的一种应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态修饰网页,还可以用各种脚本语言动态格式化网页的元素。
CSS可以在像素级别精确控制网页中元素的布局,支持几乎所有的字体样式,并具有编辑网页对象和模型样式的能力。
1990年,蒂姆·伯纳斯·李和罗伯特·卡里奥共同发明了网络。1994年,Web真正走出了实验室。
参考来源:百度百科:css
怎样用css使背景图片覆盖整个页面?
需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。
2、在index.html中的标签中,新增样式代码:background-image: url(image.jpg);background-size: 100%。
3、浏览器运行index.html页面,此时body的背景图片整个覆盖了页面,没有白框。
DW如何改变背景颜色?
1、打开电脑桌面上的DW软件,点击新建下的“HTML”选项,新建空白网页。
2、然后在空白网页右侧的空白界面输入一个打字的符号,然后界面的下边就会出现新的属性栏,点击“页面属性”。
3、点击在背景颜色选项的小三角形下面,选择要作为背景色的颜色。
4、然后点击“确定”。
5、背景颜色
DW中如何设置CSS面板?
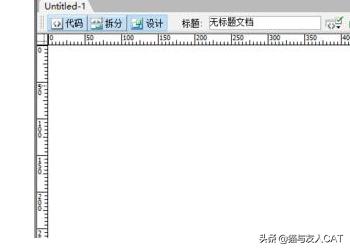
首先这里我们是需要你新建一个HTML文档的,这里我们直接打开工具,之后选择新建HTML即可
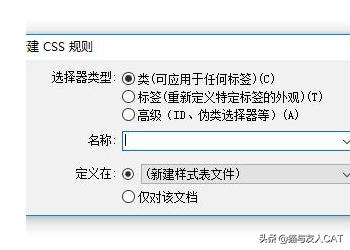
建立完毕之后这里我们使用快捷键,Shift+F11随后我们就可以看到CSS面板如下图中所示,在面板中用鼠标右击之后选择里面的“新建” 之后会弹出新建CSS规则表格
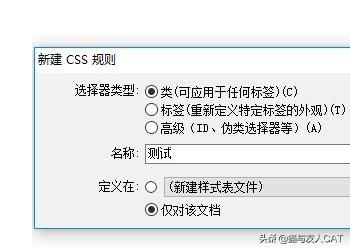
将选择类型设置~为类,名称设置为~测试,定义在~仅对该文档,点击“确定”
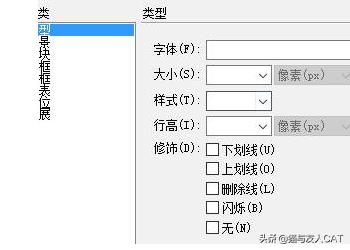
随后弹出图下中所示的测试CSS规则定义
在css定义框中我们是可以看到。类型 背景 区块 方框 边框 列表 定位 扩展。在类型框中将字体大小,样式、行高等进行设置
随后是个背景的设置,这里我们是可以设置背景颜色和背景图像的这里还可以设置区块模式定位,列表等都是可以通过自己的设置而变得美化的,这里我就不一一介绍了
设置完毕,输入内容我们就可以看到我们设置的结果
当然了,这里我们是可以点击代码模块的,这里我们是可以看到我们代码部位的设置的,如果你觉得输入代码太过于繁琐的话,这个方式是可以值得一试的。
html怎么设置输入框在图片上?
1、首先,创建一个新的html文件并编写一个input标签。
2、其次,将after伪元素添加到input标签前面的span标签,然后将伪元素的背景设置为要添加的图片。
3、最后,将相对位置添加到父元素,为了使伪元素能相对父级p定位。 通过调整after伪元素的left值和top值,可以将图片放入input框。这样,就实现了把一张图片弄到输入框里面了。
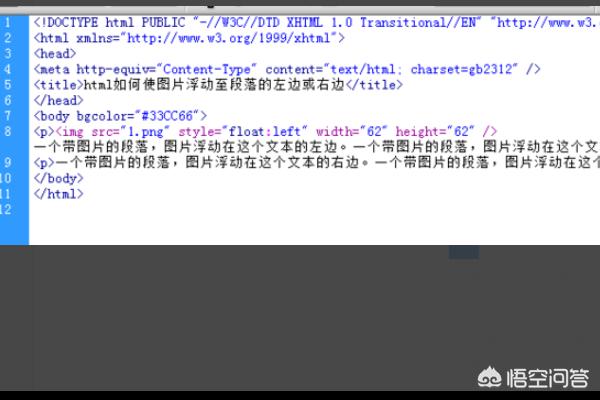
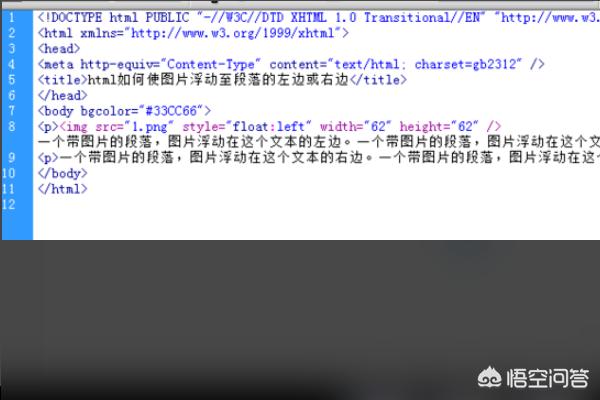
html如何使图片浮动至段落的左边或右边?
1、首先打开软件,并创建一个新的html文件。
2、创建新文件后,设置页面背景颜色。
3、在新文件中创建段落一,或者选择一个段落。
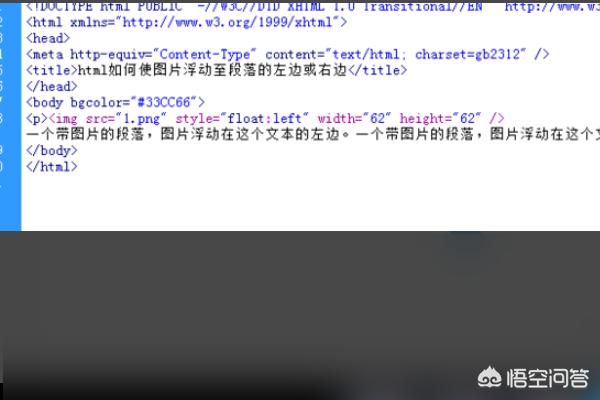
4、再引入图片并设置图片大小,这里就可以设置图片浮动至段落的左边。
5、创建段落二,或者选择一个新的段落。
6,再次引入图片并设置图片大小,同时设置图片浮动至段落的右边。














 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫






