如何设计响应式网页?
需要先有大屏小屏两个版本的设计稿,或者大屏大屏小屏三屏。下图是双屏设计,适合PC和移动。
请点击进入图片说明。
请点击进入图片说明。
用photoshop把两个屏幕需要的图片剪下来,保存在两个文件夹里,方便管理。每个版本只会调用相应的版本图片。
请点击进入图片说明。
Meta header根据设备的分辨率设置参数以适应浏览器的可视宽度。
请点击进入图片说明。
进入html框架部分。如果多个版本的元素一致,则按照一个版本添加html的Dom元素。如果有区别,在相应的位置添加Dom元素,然后用css或者js隐藏这部分。
请点击进入图片说明。
在CSS写作部分,从大屏写到小屏是我个人的习惯,因为大版通常比小版包含更多的元素。
请点击进入图片说明。
使用media query -Media Queries方法编写不同版本的CSS样式。
请点击进入图片说明。
请点击进入图片说明。
请点击进入图片说明。
由于媒体查询的方法,不适合较低版本的浏览器,所以需要JS帮助兼容。以下JS可以在线下载。需要注意的是,这个JS一般需要和网站的index.html放在同一个目录下,不适合单独管理,否则无法加载图片或者样式。
请点击进入图片说明。
自己做的网页如何让电脑端和手机端显示成一样啊?
电脑端和手机端页面不一样,可能情况
响应式布局,通过不同的分辨率显示不同的css样式
就是两套模板,只是根据pc端和手机端的访问模式进行判断,然后选择是用哪个模板。
如果想pc端和手机端样式相同的话,那就是css样式写一套,不要响应式布局。而你说的背景缺失的话还是跟css的代码优化有关。
web前端页面美观度自我评价?
亲提这个问题是想写在简历里还是项目总结里,我觉得无论这个问题答案写在哪里,在写美观度之前,要优先功能,毕竟软件产品功能实现是首要。下面是鄙人总结的一点写法仅供参考:
前端很好的按照需求实现了功能,页面响应速度快,用户操作简单明了。页面美观大方,页面元素和色调和谐,风格统一,与项目所在领域的风格完美的相符相成。
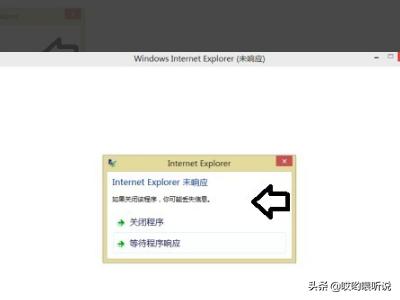
打开网页出现未响应怎么办?
1、遇到这样的情况,首先要结束当前已经开启的出错浏览器进程→关闭程序。
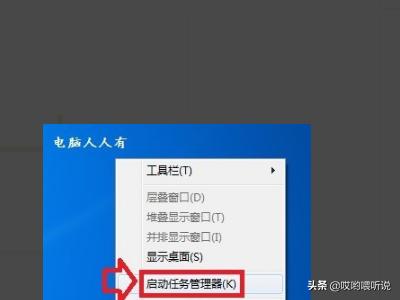
2、如果点击关闭程序,依然没有反应,可以使用鼠标右键点击任务栏→启动任务管理器。
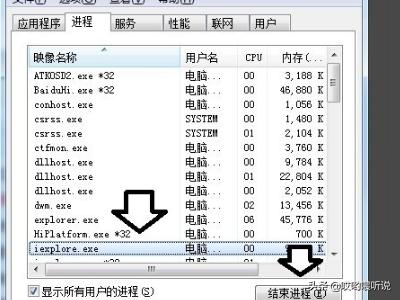
3、在打开的管理器中点击进程→找到iexplore.exe→结束进程。
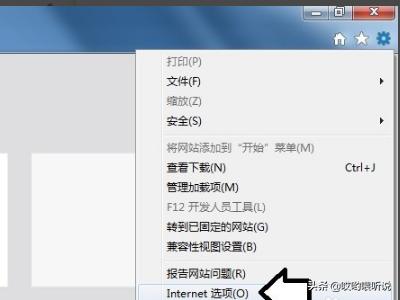
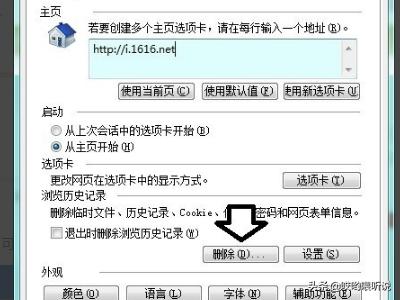
4、先设法清理IE浏览器的缓存,有时候缓存故障也会导致IE浏览器无响应错误的。点击IE浏览器右上角工具(齿轮状图标)→Internet 选项。
5、Internet 选项属性→常规→浏览历史记录→删除。
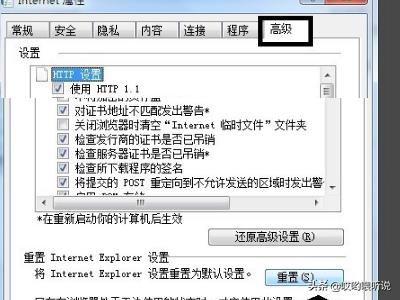
6、如果还是这样,可以点击Internet 选项属性→高级→重置→确定。
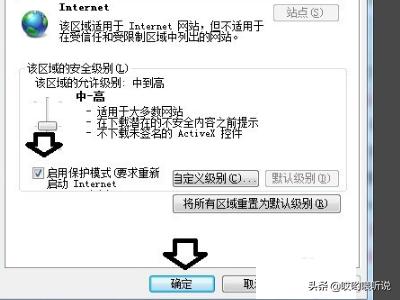
7、重启浏览器看是否还有问题?还可以在Internet 选项→安全→去掉启用保护模式前的选中对勾(重启IE浏览器)。
怎么查询http请求是否有响应?
Http(Hyper Text Transfer Protocal)是超文本传输协议,它用于网页间传送数据,http采用的是请求、响应模型,也就是说浏览器和Web服务器之间的交互(http事务)包括浏览器发起的一个请求和随后服务器返回的一个响应。
请求和响应本质上是文本流,客户端和服务器端把它们解释为首部和紧随其后的主体部分。一个http请求主要由首部信息和可能包含一些数据或参数的主体部分组成。一个http响应通常包含首部信息和返回页面的html标记。那么我们如何查看http首部信息呢?firefox提供了一个插件LiveHTTPHeaders,它的功能是记录浏览器获得http流量,以及当前的请求和响应首部信息,GET和POST方法的查询字符也被记录下来,但是响应的内容不会被记录。