如何将
css背景图片设置为全屏?一端有带圈可握的短马鞭
如果你有一张想要作为背景的华丽图片,可以这样设置:
代码如下:
正文{
background:url(img.jpg);后台:URL(img . jpg);
背景-位置:中心;
背景-重复:不重复;
}
但结果可能是这样的:
图片没有重叠、居中和…她太小了,占不下所有的版面。
可惜CSS2中没有全屏拉伸的属性,所以我自己想了个办法。
使用一个DIV层,并在其中加载一个IMG标签。然后将DIV和IMG的大小设置为100%并固定在屏幕底部,这样就实现了完美的拉伸,最大化了画面。
首先,将以下代码添加到正文中:
代码如下:
& lt差异
id="div1"><imgid = & quotdiv1 & quot& gt& ltimg
src="img.jpg"src = & quotimg.jpg & quot
/& gt;& lt/div & gt;
然后添加CSS代码:
div#div1{
位置:固定;
top:0;
左:0;
底部:0;
右:0;
z索引:-1;
}
div#div1
& gt
img
{
身高:100%;
宽度:100%;
边框:0;
}
最终效果:
拉伸浏览器并调整网页位置后,图片的背景图片仍然全屏居中:
火狐狸的影响:
这样我们就实现了全屏背景图片的固定居中和自动拉伸,但它是一个图层,所以当用户右键点击页面空时,显示的是图片的信息,可能会让用户觉得不方便。
其实Firefox的拉伸效果比IE强很多,会自动羽化画面细节。IE图片拉伸后的像素很难看,建议使用高分辨率的图片作为背景。
新手,高手,请指导,谢谢。
css如何让图片全屏的问题?
您好!css设置背景图片全屏,如果只是将其当做一张图片显示,可以通过css控制。超大图片,引入进来即可根据大小缩放。
如果这张图片为背景图片由于背景图片不具有伸缩性,只能通过别的方法绕着解决,在ie中可以用,实现背景拉伸铺满整个浏览器,但其它的浏览器不支持。
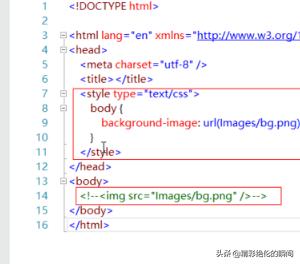
具体解决方法如下: 1、创建以下目录结构的测试页面。
2、将测试图片显示在浏览器界面上,效果如下。
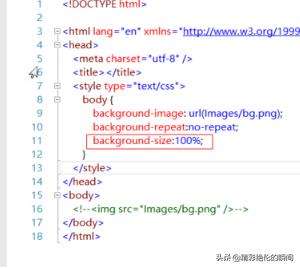
3、通过CSS设置背景图片,默认效果如下,图片被自动重复以铺满窗口。
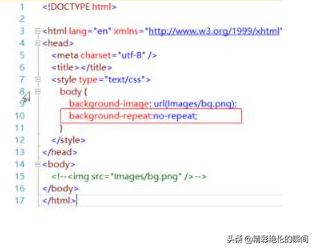
4、通过CSS设置背景图片不重复,此时,图片将不能铺满窗口。
5、通过CSS设置图片大小100%,效果如下,图片铺满窗口。
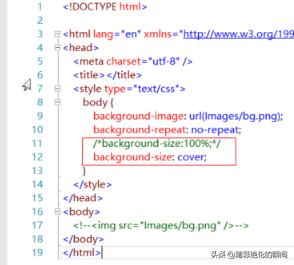
6、通过CSS设置图片大小cover,效果如下,图片铺满窗口。
css怎么使p的width全屏?
css设置p铺满屏幕的方法:
1、对p进行绝对定位,然后设置p宽高为100%
p{
position:absolute;
width:100%;
height:100%;
}
但是这个方法有一个不好的就是,假如你这个页面是在有其他与p同一等级的元素共同铺满的话,就会在滑动的时候覆盖掉别的元素。
2、直接设置p宽高为100vh
p{
width:100vh;
height:100vh;
}
vh:相对于视口的高度。视口被均分为100单位的vh。
html如何设置全屏过渡动画?
步骤一、首先打开需要修改的HTML文件。 步骤二、然后始化样式,将代码添加在标签内。 步骤三、添加一个p容器,然后命名为bg-box 步骤四、背景全屏需要容器全屏,将bg-box的样式补全。 步骤五、设置完毕,图片背景以及全屏了。
我用HTML做了一个页面想让他在手机浏览器中全屏显示,可是只用了多一半屏幕?
首先建议你用html5来开发,然后,在网页的
中增加以上这句话:可以让网页的宽度自动适应手机屏幕的宽度。 其中: width=device-width :表示宽度是设备屏幕的宽度 initial-scale=1.0:表示初始的缩放比例 minimum-scale=0.5:表示最小的缩放比例 maximum-scale=2.0:表示最大的缩放比例 user-scalable=yes:表示用户是否可以调整缩放比例 如果是想要一打开网页,则自动以原始比例显示,并且不允许用户修改的话,则是: view plaincopy 这样子写后,就可以把一些页头横幅等的图片的宽度都设置成,整个页面在设备上看起来就是全屏的了。 关键就是调整上面的几个值了。
animate软件如何用代码实现全屏显示?
FLASH 全屏有二类四种:r r 1、不用浏览器直接用FLASH播放器播放的类型:r r A、不显示FLASH播放器菜单栏的全屏(类似屏保效果),在第一帧处的Actions用FS Command 命令,r r 在For standalone player 选项中选择fullscreen 为true 即可。运行中可按 ESC 退出或设一按钮在r r Actions上用FS command ,在For standalone player 选项中选择quit 也可退出。附带说一句:r r For standalone player上的所的选项只适合于用FLASH 播放器播放的情况。r r B、如果仅是要使SWF文件占满FLASH播放器的窗口,什么也不需要做。直接击SWF文件。r 以上一类全屏多用在非网络的运行。r r 2、第二类是在非FLASH 浏览器(如IE)中运行的全屏:r r A、只占满浏览器:这种情况相对简单,不管您设的FLASH是否是800*600,只要在调用SWF文件的HTMLr r 文件中将WIDTH= HEIGHT= 后面的两个参数设为100即可,当然也可以在FLASH 导出HTML文件的设置中进行r r 设置,r r 方法是:打开FILE菜单:选Publish Settings 弹出导出设置对话框:在HTML标签下的Dimensions选r r 项中下拉后选中Percent,并在WIDTH 和HEIGHT 框中填100,运行这个与SWF同名的HTML文件则与直接加语r r 句同效。这种占满浏览器的全屏与SWF文件的设置无关,但最好设置的大小在700*400附近,否则容易导致r r 图像特别是汉字的失真。r r B、不显示浏览器菜单栏、工具栏的全屏。这种全屏稍稍复杂,也与FLASH的设置无关,但要借助r r Javacript来完成。方法是:在HTML文件中间加入以下代码:r r <script language=”Javascript”>r <!– r window.open(“nfd.swf”,””,”fullscreen=1,menubar=no,width=800,height=600″) r //–> r </script> r 注:nfd.swf 改为您要播放的SWF文件名。r r 也可以在SWF文件的第一帧Actions上的URL 命令上加上: r javascript:window.open(“nfd.swf”,””,”fullscreen=1,menubar=no,width=800,height=600″) r r 注:nfd.swf 改为您要播放的SWF文件名。 r 这种全屏也是类似屏保,用ALT+F4或设置按钮退出。把fullscreen设为=0,则只是不显示浏览器菜单r 栏、工具栏的全屏。r 用FLASH 的 player 播放时,即使没有设置 FSCOMMAND 也可以用 CTRL+F 的方式全屏播放。r 好了,关于全屏的所有方法就是如此,您可以根据自己的需要试试看(以上以IE为例)。