如何在网页前端将多个div左移居中?
第一种情况:正常情况下,只有div居中时才需要样式化。边距:0px自动;;
第二种情况:如果你的div是浮动的,你只能把最左边的div加到margin-left,或者把一个div放在所有浮动div的外面,设置外面的宽度和边距:0px auto这个也可以居中。
第三种情况:将div设置为inline-block然后将其父元素设置为text-align:center;当然,如果这些div是浮动的,那么浮动应该被删除。
应该就这些了,没别的了。
p布局简单实例?
p+css布局的基本流程
解决这个问题的方法如下:
新建一个html文件,命名为test.html,用于讲解p+css布局的基本流程。
在test.html文件内,对body进行样式初始化,设置外边距margin为0,内边距padding为0,同时使用text-align设置文字居中。
html 布局时候p用了绝对定位或者漂浮以后,下面
#main{width:960px;height:auto;}#left{width:250px;height:600px;}#right{width:700px;height:600px;margin-left:10px;}#left,#right{float:left;} 大概是这样,,。
介绍几个CSS+DIV布局实例
介绍几个CSS+DIV布局实例给我。。。谢了
没什么布局实例,就是看一些站然后自己写,内容直接用颜色代替就行了,
DIV布局怎么在页面水平居中?
方法如下: 在布局一张网页时,通常网页主体框架是居中于浏览器中的。实现最外层DIV水平居中与浏览器中需要一个条件和一个设置。假如最外层DIV盒子的CSS命名为“#pcss5”,这个时候为了兼容各大浏览器实现最外层的这个盒子居中。
怎么用p布局加css样式做网页
在p里设置id或者class 然后在css样式表里定义样式 #aaa{ } .bbb{ } – DIV+CSS通用样式布局实例代码 对于刚开始接触DIV+CSS的同学来说,记住那些对象属性以及对应的值就很困难了,更何况来完成页面的布局了 一下是一个非常简单易
p+css上中下布局的问题
p头部和底部固定,中间部位想自适应到底部为止。 一直没找到办法。各正好自己以前写过,奉上最简短的代码,效果已亲测,兼容IE7/8以及Chrome等现代浏览器,代码如下: p+css上中下布局html,body {height:100%; *overflow:hidden; /* 消除IE7下的横向滚动条 */}body {margin:0; padding:0; font-size:30px; text-
DIV+CSS布局问题,让两个DIV标签并排
DIV+CSS布局问题,让两个DIV标签并排而不是2行显示
使用css float并排显示: 对p设置一个float浮动属性即可解决不并排显示,只要并排p盒子总宽度小于或等于最外层盒子宽度即可实现多个p对象并排显示。 加float浮动实现多个p并排显示。 这里对p通设一个浮动,当然实际使用时候。
如何实现上左右在个DIV满屏布局?
1.实现上、左、右三块组成样式的全屏布局?2.A区和B区,也要能够在指定 #all{ width:100%; height:100%; } #left{ position:absolute; background-color:#3aadf0; float:left; width:50%; height:100%; } #right{ position:absolute; background-color:red; float:right; width:50%; height:100%; margin-left:50%;
css怎么使p浮动到规定的范围?
用margin或者padding移啊
如何实现CSS样式之多个层DIV并排布局?
1、使用css float并排显示:
对p设置一个float浮动属性即可解决不并排显示,只要并排p盒子总宽度小于或等于最外层盒子宽度即可实现多个p对象并排显示。
加float浮动实现多个p并排显示。
这里对p通设一个浮动,当然实际使用时候,要通排显示p对象的加入css类,就对要同行显示css选择器设置浮动。避免其它不需要设置的也被加入浮动样式。
2、使用css display同行显示:
加入display:inline即可解决实现同行并排显示p盒子对象。
对p标签设置p{ display:inline}样式。
扩展资料
p标签的作用:
主要应用p结构网页大小局部,架构网页框架。譬喻一张网页最外层、大结构布局、小部份布局。p内可以嵌入模式,也或许嵌入任何标签。要实现漂白的各种各样的网页,p使用必不可少,p机关框架再运用css对其设置名堂,完成千般各样刻舟求剑的网页。
p标签自身是不有任何效用的标签,也不是特殊标签。一样平常组织经常运用DIV作为主要的构造标签,再配合其他标签的应用达到结构需求,而另外标签各有各机能与作用。
p自身就作为DIV CSS构造的首要标签(p构造大小结构,架构大小框架、嵌套嵌入形式或其他标签,应用其他标签大面积构造大小结构 大小框架不切当),所以要应用p标签构造html。
如何让两个p并排显示?
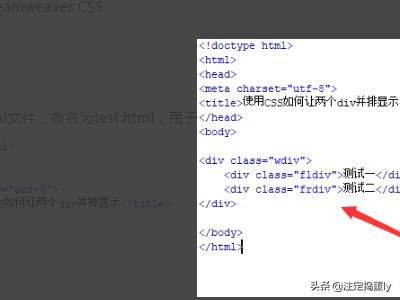
1、新建一个html文件,命名为test.html,用于讲解使用CSS如何让两个p并排显示。
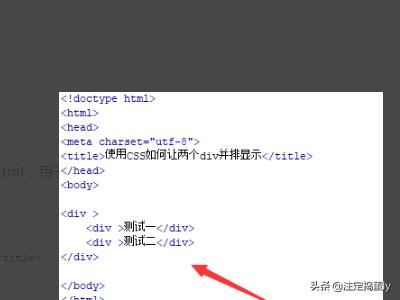
2、在test.html文件内,使用p标签一个模块,在p内,再使用p标签创建两个内部模块,下面将让两个内部p并排显示。
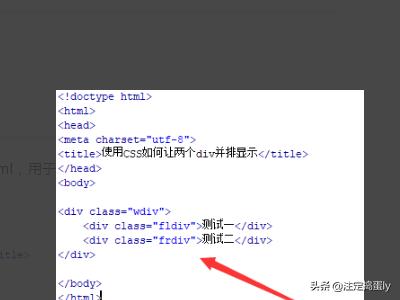
3、在test.html文件内,分别给每一个p设置class属性,分别为wp,flp,frp。
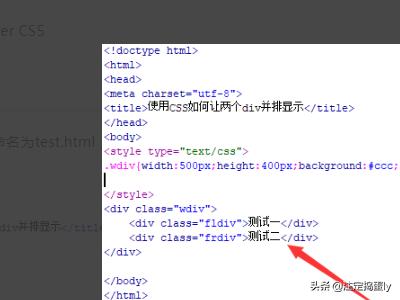
4、在css标签内,设置class为wp的p样式,定义其宽度为500px,高度为400px,背景颜色为灰色。
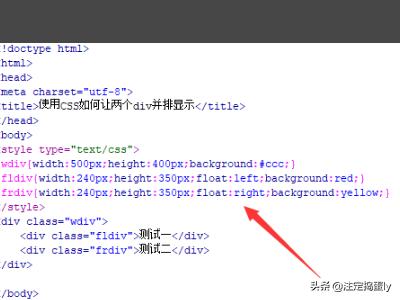
5、在css标签内,再分别设置class为flp和frp的样式,定义它们的宽度为240px,高度为350px,同时,使用float属性分别设置一个p浮动向左,另一个浮动向右,从而实现并排显示。
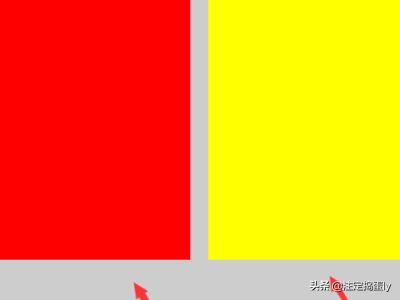
6、在浏览器打开test.html文件,查看实现的效果。
怎么让两个p并排?
在HTML中让两个p并排显示,通常情况下有三种实现方式,包括:(1)设置为行内样式,display:inline-block(3)设置position定位属性为absolute以下为三种方式的具体实现代码:1、设置每个p的展现属性为行内样式,示例代码为:
p1
p2
p1
p2
3、设置position定位属性为absolute, 示例代码为:
p1
p2
css清除浮动方法(1)添加新的元素 、应用 clear:both.clear {height: 0;height: 0;overflow: hidden;}(2)父级p定义 overflow: autooverflow: auto;zoom: 1; //处理兼容性问题}(3)伪类 :after 方法 outer是父p的样式.outer { zoom:1; } /*==for IE6/7 Maxthon2==*/.outer :after {clear:both;content:’.’;display:block;width: 0;height: 0;visibility:hidden; }