如何用DW制作模板?
用DW制作模板的步骤如下:
1.首先必须建立一个页面的基本框架,先确定固定元素,给一些可变元素留一些空白色的编辑区域。
2.在菜单栏上,打开插入-模板对象-创建模板。
3.重命名您的网站模板。要创建网页模板,必须先建立一个网站。
4.将鼠标光标定位到需要插入编辑区的地方,然后在菜单栏中打开插入-模板对象-可编辑区。
5.可编辑区建立后,您可以直接在其中输入相应的内容。大部分都需要不断更新。然后你可以直接用Ctrl
S保存这个模板,网页模板的格式是。dwt。
6.使用web模板,可以在菜单栏中打开文件-新建-模板中的页面,选择新重命名的模板直接引用。
dw制作简单框架网页全过程?
第一首先在DW软件中创建一个HTML文件。然后点击工具栏上的插入。
第二然后插入的选项窗口中,选择HTML。再选择框架。
第三然后框架会弹出一个方向的选项窗口。选择对齐上缘。
第四然后点击HTML文件下的拆分。
在右边的效果栏就可以看到透明的白线。
第五然后按shift键加F2键。就可以弹出框架的显示图窗口。
第六然后选择框架显示图窗口中的框架。
右边的显示窗口会有虚线出现,拉动虚线,就可以改变框架的大小。
DW在制作网页时怎么插入到html中一张图片?
具体操作步骤如下:
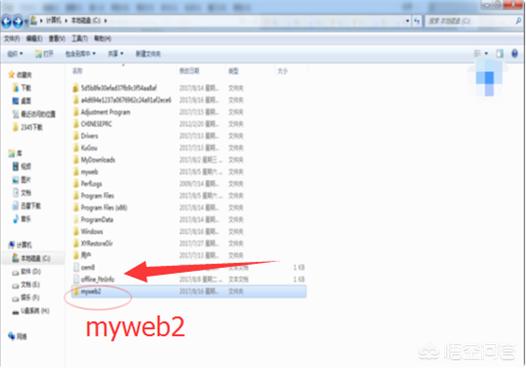
1、首先,在计算机C盘下创建一个“myweb2”文件夹,如下图所示。
2、然后打开Dreamweaver软件,如下图所示。
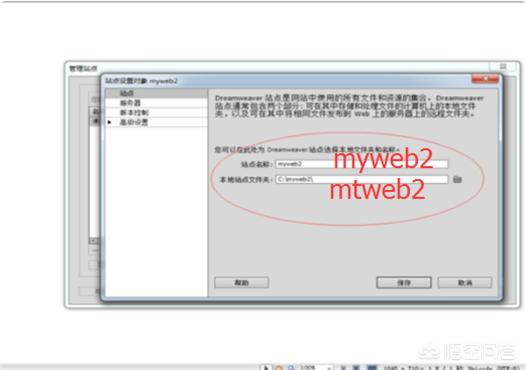
3、新建一个站点,命名为“myweb2”,跟创建在C盘里的“myweb2”一样,如下图所示。
4、先在网上下载一张图片,再保存到C盘下的myweb2,如下图所示。
5、然后导入新建的HTML中,如下图所示。
6、在图片下输入一些名字,如下图所示。
Dw制作网页内页怎么做?
打开dw,新建一个html文档
可以看到页面默认代码,在body中开始编辑
可以利用设计界面,插入图片,添加热区链接
保存
打开网页浏览器浏览
dw如何快速布局html基础页面?
新建 一个文件,还是换成sublime这个编辑器吧,新建你这个只需要输入html:xt,然后tab即可 CTRL+N 新建文件









 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫











