网页设计规范
感谢作者:Arche Abei
背景产品设计规范
以下数值供参考,请结合具体产品灵活使用。
1.页面布局
统一尺寸
据统计,目前PC用户屏幕分辨率前三名分别是1920*1080、1366*768、1440*900。如果用1440设计的话,向上适配或者向下适配的误差会比较小。
适配方案:针对多个客户,后台产品设计的功能页面尺寸为1440*900,根据网格系统原理向上或向下适配。展示页面以1440*900为主,同时设计极致效果图(宽1280、宽1920),达到前端实现效果,最大限度减少高保真设计图纸误差。对于公司内部后端系统,由于所有员工的电脑屏幕都是统一尺寸采购的,所以开发适配的分辨率可以统一尺寸设计,可以根据公司内部采购屏幕的尺寸和分辨率来选择(提前和前端沟通)。
页面
框架主要分为左右栏布局、上下栏布局和其他布局。左右栏布局包括顶栏、左菜单栏和主内容三个区域,其中顶菜单栏和左菜单栏是固定结构,右主内容根据分辨率动态缩放。上下栏布局包括顶部菜单栏和主要内容两个区域,其中顶部菜单栏为固定结构,主要内容动态缩放,需要定义主要内容左右空白色区域的最小值;左右栏布局时,左侧菜单可以收缩和展开,收缩时宽度固定。
网格布局
网格系统用于解决适应性和响应性问题,以便更好地设计和开发产品。响应式网格由24列网格系统实现,可满足2、3、4、5、6等多种规模布局。固定宽度列,动态缩放间隔装订线。
要栅格化的内容的总宽度=23列(1列=1宽度列
1间距装订线)
1宽度列=24宽度列
23间距装订线。
规定Google的模块和结构要以8px为基准,布局之间的相对间距可以是8px和8的倍数,但一些小组件(按钮、区间、输入框)可以以4为基准。网格布局是为了帮助设计,灵活运用,不要被它限制。
设置大小
一般产品LOGO和产品名称放在整体区域的左上角。大多数系统的顶栏高度为48
8n,侧栏宽度为& # 160;北纬200度
8度.我一般用顶栏高度56px,侧栏宽度200px,收缩侧栏宽度56px,右侧浮动窗口宽度400px。
相对间隔
定义主要内容的上、下、左、右边距,定义主要区域内各模块的边距和安全宽度,对于超出内容区域的部分在区域内或整个屏幕内滚动,视情况固定导航条。
2.标准颜色
颜色分为品牌色、辅助色和中性色。根据不同产品的不同要求,统计图表、标签等。也可以设置统一的标准颜色。
品牌是产品的主色调,产品主色调的设置直接影响产品的气质和直观感受,也是产品的直接外在形象。品牌的选择要根据产品特点、用户使用场景、产品定位等。,而且颜色要尽量延伸,支持换肤。品牌色彩的应用场景包括操作状态、按钮颜色、可操作图标等。
辅助色用于提示其他场景,如成功、失败、警告、无效等。
中性色常用于文字、背景、边框、分割线等。需要考虑暗背景和亮背景的区别。可以选择相同的色调来控制透明度的变化,用来表现不同的层次结构。
统计图、数据可视化、多个标签的不同配色等其他颜色根据项目情况分别设置。
3.标准字符
后台常见字体:windows系统,中文微软雅黑,英文Arial;Mac字体,中文方平SC,英文Helvetica;;另外可以选择segoe UI,思源Bold,Hiragino Sans GB等等。
后台系统常见的字体大小有12px、13px、14px、16px、18px、20px、24px、30px。
行高设置,根据文字大小和使用场景设置行高,一般行高=文字大小
6px/8px。
4.核标准情报中心
图标是UI设计的重要组成部分,一般分为功能图标和应用图标。通过图形化传达概念,可以降低理解成本,使界面更加和谐美观。在后台产品中,图标的作用更多是辅助性的,帮助用户了解功能。
除了一些常用的图标,还有一些专业的操作和词汇需要设计师来绘制。现在,更高效便捷的方法是在iconfont提供的图标模板上用AI进行绘制。画板为1024*1024,提供圆形、正方形、长方形。图标大小按照8的倍数扩展。绘制后生成svg格式文件,提交给阿里巴巴矢量图标库项目组,方便前端调用,更方便调整大小和颜色,可以优化系统内存和性能。
5.小跟班
它是按钮背景产品交互设计的重要元素,为用户提供点击操作,是视觉上最抢眼的控件,具有一定的视觉接受度。常用的按钮可以分为填充按钮、线性按钮和文本按钮。
按钮的交互状态包括默认、悬停、点击和不可用。
按钮根据需求分为不同大小,在不同场景下使用大中小三个级别,一般以8的倍数设置。例如,高度分别设置为24、32和40px。
说明书中应规定不同类型按钮的宽度、高度、圆角和文字大小,并同时显示按钮的不同状态。
填充按钮之间的最小间距为10px。
导航
导航的类型有很多种,比如顶栏菜单、侧栏菜单、折叠菜单、下拉菜单、面包屑、分页、步进栏、时间线、tab标签、胶囊菜单、logo号等。
各种导航中的字体大小可以统一设置。
顶栏菜单多为一级菜单。点击切换,或作为下拉菜单的父菜单,对子菜单进行合理分类。
侧边栏菜单是一个垂直导航菜单,可以嵌入子菜单。
一般有两种方式触发下拉菜单:鼠标悬停和鼠标点击。
步骤指导用户根据流程完成任务。一般应该不少于两步。
的分页高度设置为24px、30px、32px,内容可以根据应用场景适当增减,比如设置每页显示的数据条数、跳转到指定页面等。
面包屑用来说明层次结构,让用户知道自己当前的位置,可以返回到任何上级页面。
徽标用于通知用户当前有未读消息,通常出现在图标的右上角或文本之后。
7.形式
表单大多由一个或多个列表项组成,单个列表项的类型包括字段输入框和条件选择器。
输入框的标题和输入框的分布包括左右、上下、无标题。左右分布是常用的对齐方式,比较适合PC。上下分布增加了窗体的整体高度,可以根据情况选择使用;登录注册中不经常使用标题,减少了面积,但增加了理解难度。
输入框的交互状态包括默认、输入结果、提示错误、禁用和获得焦点。
输入框的大小可以设置为8的倍数,比如24px、32px,也可以根据系统的实际情况设置。我常用的输入框,高度30px,宽度视情况而定,没有圆角。布局的上下输入框之间的间距为20px。当有错误提示时,会在输入框右侧(预留位置)垂直增加10px或水平显示。
表单的标题文本靠左对齐,输入框靠左对齐。标题文字距离输入框20px(多个不同长度的输入框最长);标题右对齐和输入框左对齐也是常见的方式。输入框的文字字体为14px,文字和左右边框的边距为10px。
包括单项选择、多项选择、时间选择、开关、下拉选择、滑块选择、旋钮等。单选框多为圆形,复选框多为方形。
搜索框和选择框的高度是30px或自己以8的倍数设置,通常与输入框一致。4px来自搜索框右侧的按钮,14px来自内部文本。
多选框尺寸为16*16px,多选的横向间距为16px,纵向间距为8px。
开关外框40*20px,内圈16*16px。
8.形式
它是表格后台产品UI设计中最清晰、最高效的形式之一,用来展示数据,统一管理,作为细节的切入点。在设计规范中,需要设置表头高度、表格行高和表格列宽的范围,以及表格中的按钮样式和标签样式。
表格主要分为五个区域:选择搜索区、操作区、表头、表体、底栏。选择搜索区域放置筛选框和搜索框,为用户提供按需搜索,可以大大提高用户效率;操作区是指对表格内容进行增加、删除、检查、批处理、配置列等各种操作;显示表头和列标题,一般有排序功能;正文主要展示各种数据,注意行高、对齐、分段、信息层次等。,并考虑是否提供内嵌操作;底部一栏显示分页、总统计数据等。
一般来说,表单的主要功能是添加、删除和搜索,查看和编辑是最基本的功能。表单信息支持筛选、搜索、排序和分页。为可以批量操作的表数据在第一列添加多个复选框。
行高
表格高度可以设置为表格中字体高度的2~3倍。主表每隔一段时间会显示不同的颜色,用来区分不同行的数据,加强直观的流程引导。扩展单行的内置表格可以采用纯色,选中的行要有视觉反馈。标题应该在视觉上与表格内容区分开来。行高可以是36、40、48、60等。
行数
表格行数太多会拖慢加载速度,延长用户等待时间;行数过少会造成用户不断翻页,降低使用效率。合适的默认表格行号为20或50,用户可以根据自己的需要选择默认行号。设置好行数后,如果每页行数大于每屏行数,可以在表格中引入滚动条,然后固定表头的滚动内容。
列宽
列宽根据内容字段的长度需要不同的合理的默认值,使表格字段具有良好的显示效果。当列的长度固定时,列宽应大于固定宽度(如time、MD5、SHA1);当栏目内容不固定时,如果可以预测最大宽度,则可以根据最大宽度(如IP地址、MAC地址、名称)设置栏目宽度,但如果不能预测最大宽度,则设置的栏目宽度显示为“…”,如果省略了以上内容,则鼠标悬停时会显示完整的内容(如详细信息和说明)。
列数
表格中不应有太多列。如果栏目太多,就要合理的合并、隐藏、删除或者优先排序。常见的方法是引入配置列,用户可以自定义除必需列以外的列。仅显示重要信息,下拉展开栏查看完整信息;在表格中引入水平滚动条,根据实际情况选择是否总是固定基本信息列(比如第一列是文件名)和操作列(最后一列的操作)。
对齐
表格中的文字应根据不同的文字类型进行标准化。例如,金额值保留相同的小数位数。虽然SHA1是一串数字,但它实际上不是数据而是一串代码,所以它可以像文本一样左对齐。根据文本内容的不同,对齐方式也要灵活调整。可以采用文字左对齐、数据右对齐、金额小数点对齐。如果数据前面有标签,将标签对齐前面。IP地址、MD5、SHA1、域名等信息。也可以根据产品需要在文字前面加上“复制”图标,方便用户调用。
入口详情
对于表内部数据的详细信息条目,您可以单击钻取以不同颜色查看详细信息。同时,在表格行最后一列的操作按钮部分放置一个查看按钮。
9.反馈
包括弹框、侧滑框、骨架屏、全局提示、警告提示、消息提示、加载状态等。分为模态框和非模态框,区别在于是否会打断用户的工作流程。
Box也称为对话框,是叠加在应用程序主窗口上的弹出窗口,使用户能够参与对话。
炸弹箱
当弹出框出现时,主题内容中会添加一层遮罩#000,透明度为50%。避免使用双层弹出框。可以同时使用带关闭图标的弹出框和不带关闭图标的弹出框,引导用户正确操作内容。如果设置系统中的所有弹匣都可以通过点击弹匣外的区域来关闭,那么对于用户添加或编辑的弹匣,就需要弹出二级确认弹匣,或者重新进行交互梳理。
侧滑架
侧滑框,也叫抽屉,出现在右侧,固定宽度400px,高度覆盖主体内容。单击侧滑框外部的区域以折叠侧滑框。
骨架屏幕
在等待数据加载时,为某些特定数据提供占位符图形组合。
全局提示
建议停留3s,可根据字数调整。字数限制在30个以内。
警告提示
用不同的颜色和样式显示需要关注的信息。
通知和提醒
通知和警告消息使用通知提醒框。个人消息以抽屉的形式从页面右侧抽出,可以由用户手动关闭,也可以停留3s后自动关闭。
10.默认状态
画不同类型的情绪插图,表示默认状态,如404、500、暂时没有数据、没有新消息等。
页面需要一个默认的背景色,错误文字应该是14px,情感插图20px,按钮30px。
1.数据可视化
数据可视化部分可能是后台产品中对可视化设计要求较高的部分,使用场合是各种统计图、大屏幕显示页面等。
图形设计组件,如Echarts、G2、d3等。,可以引入到数据可视化的功能页面中。显示页面的数据可视化可以做得更有趣,如三维统计图、粒子地球效果、灵活有趣的网络拓扑图等。
考虑到数据可视化可能需要深色和浅色的不同背景,在数据可视化统计图的色彩搭配上要注意色彩的拓展。
solidworks中如何调用标准库中的零件来加快设计?
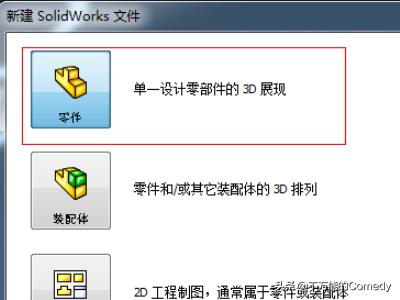
1、首先打开solidworks2013,然后新建“零件”。
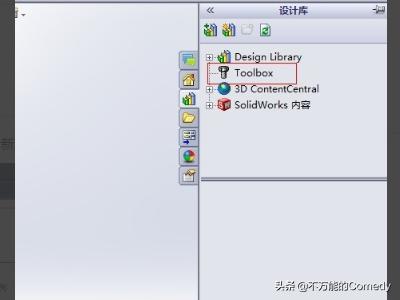
2、进入零件设计页面后,点击右侧"设计库“图标。
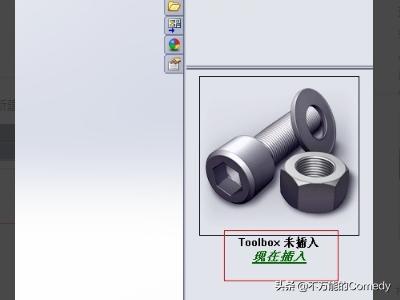
3、然后单击”Toolbox“图标,再单击”现在插入“进入库中(若是solidworks安装时未安装Toolbox工具箱,这个时候单击现在插入是不会成功的,这种情况下就不能使用标准库了)。
4、然后进入”GB“文件夹,这里面是中国标准库。
5、这里以调用一个M20X2的六角细牙螺母为例进行讲解,进入螺母文件夹,选六角螺母文件夹
6、然后按下图一步步操作。最后生成一个我们需要的M20X2六角细牙螺母,但是生成的一瞬间螺母会消失,我们还得做一步把它显示出来。
7、如图操作,我们生成的螺母就出现了,然后另存为我们需要的名称,让它成为自己零件中的一员吧。
Word文档中规范的公文页面设置如何设置?
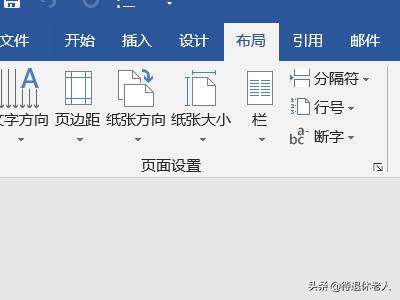
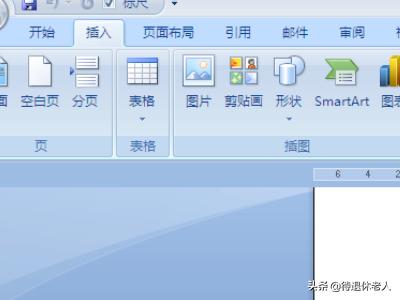
1.用Word文档打开要设置的公文,打开后点击菜单工具栏中的页面设置或布局标签。(决定于版本)
2.点击右下,下拉菜单,出现页面设置按钮,标准的公文板式是上页边距37mm,下页边距35mm,左页边距28mm,右页边距26mm,全部完成后点击确定按钮。
3.标准公文一般选择A4纸进行打印和编辑,若非特别需要,公文都设置为A4。完成后确认。
4.接下来设置页码,在插入的菜单栏中找到设置页码,同时这里可以设置页眉、页脚等,确定页码设置在何处。
5.点击插入菜单栏中的页码合适设置,先设置页码格式,公文的页码一般为单双页位置不同,页码的显示样式为阿拉伯数字,左右各用短线连接,如:-1-,点击确定。设置好后即可。
扩展资料
公文纸张规格为A4型纸。正文用3号仿宋体字,一般每面排22行,每行排28个字。
公文双面印刷,页码套正,左侧装订,不掉页。页码用4号半角阿拉伯数码标识,置于版心下边缘之下一行,数码左右各放一条4号一字线,一字线距版心下边缘7mm。单页码居右空1字,双页码居左空1字。空白页和空白页以后的页不标识页码。一份文件应统一顺次编排页码。
公文标题用2号小标宋体字,置于红色反线下空2行,可分一行或多行居中排布;公文一级小标题字型使用长城小标宋体或黑体。
如何调整天正标准页面?
1、打开天正CAD这款软件,此时的操作界面不是我们期盼的经典操作界面。
2、我们在下面找到切换工作空间选项。
3、点击切换工作空间选项在其内找到autoCAD经典选项。
4、点击autoCAD经典选项,我们的界面就变成了经典的操作界面了。
网页设计中最常用的字体有哪些?
Sans-serif
Helvetica: 被评为设计师最爱的字体,Realist风格,简洁现代的线条,非常受到追捧。在Mac下面被认为是最佳的网页字体,在Windows下由于Hinting的原因显示很糟糕。
Arial: Helvetica的「克隆」,和Helvetica非常像,细节上比如R和G有小小差别。如果字号太小,文字太多,看起来会有些累眼。Win和Mac显示都正常
Lucida Family: Lucida Grande是Mac OS UI的标准字体,属于humanist风格,稍微活泼一点。Mac下的显示要比Win下好。
Verdana: 专门为了屏显而设计的字体,humanist风格,在小字号下仍可以清楚显示,但是字体细节缺失严重,最好别做标题。
Tahoma: 也是humanist风格,字体和Verdana有点像,但是略窄一些,counter略小,曾经是Windows的标准字体,Mac 10.5之后默认也有安装。
Trebuchet MS: 为微软设计的一个humanist风格字体,个人觉得个性太过突出,用得不好会不搭。
Serif
Georgia: 基本上适合正文屏显的衬线字体,非Georgia莫属了。笔画粗重,衬线明线,轮廓较大,小字体显示也很清晰,同时细节还算OK。
Times: Times是为了报纸而设计的,特点是可以在有限的空间塞进去更多的文字,笔画较弱,小字号正文屏显看起来累眼。曾经Engadget改版的时候用了Times作为正文,被骂得很惨之后换成了Georgia。
中文不熟,抛砖引玉:
中易宋体:Win最常见的字体,小字体点阵,大字体TrueType,但是大字体并不好看,所以最好别做标题。
微软雅黑:Vista之后新引入的字体,打开Cleartype之后显示效果不错,不开Cleartype发虚。
华文细黑:Mac下的默认中文。
Droid Sans和衍生的WenQuanYi Microhei:Andriod中的中文,也是Linux绝大多数发行版本的默认中文,,当然也有用WenQuanyi Zenhei的,不过比较少了。
做网页设计,在photoshop输出web格式jpg的数值设为多少最好?
导出jpg的分辨率要看你的用途自己设置了,这个没有一定的标准的,只是要印刷的话最好是不小于300,。
导出jpg时有一个“保持原始大小”的选项,要想在PS打开尺寸不变,这里要选上。
要做2-3米那么大的背胶图片分辨率大约50左右基本上就够了。
另外如果要导出图片不是仅仅在电脑屏幕上观看或是传到网页上,而是要拿去印刷或喷画,建议还是导出tif格式的比较好,tif格式像素损失小,尺寸也不会容易变形,包括在PS里最后确定的设计,最好也是合层之后存成tif格式。实际上你有Coreldraw原文件那就不用再转图了,直接发原文件给喷画公司效果更好。














 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫



