css布局:表格,表格单元格
table:它将以块级表格的形式显示(类似于< table & gt)
表格行:默认情况下,浏览器会创建一个表格行(类似于
表格单元格:显示为表格单元格(类似于
具体实现
结果:
左侧宽度固定,右侧自适应。
结果:
结果:
结果:
我们想要
B& lt;/div & gt;“整体可以使用text-align: right属性,即整个B框要在红色背景的右侧,所以需要先设置inline-block属性。结果:
四个单元格怎么合并?
第一步,打开电脑进入桌面,打开软件进入界面,新建一个HTML文件,然后保存一下。
第二步,使用代码或者直接用插入的方式添加一个表格,也就是table。
第三步,找到上方菜单栏的设计点击进入界面。
第四步,进入界面后使用鼠标选中需要合并的单元格。
第五步,选中需要的单元格后鼠标右键表格-合并单元格即可。
第六步,完成上面操作后即可合并单元格。
h5表格合并规则?
新1、增H5页面 1)打开VSCode编辑器,新建一个文件,保存为“H5Table….
2.
table表格 1)table表格标签内含thead、tbody两个大类标签,…
3.
table表格,运行效果 在浏览器中打开“H5Table.html”即可运行页面
4.
合并行单元格 1)在th或者td中设置rowspan属性,用于合并两行的同一列单元格 。
table标签的表格怎么过设置用css?
1、首先打开vscode编辑器,新建一个html文件,定义一个两行两列的表格,在浏览器打开的效果。
2、然后给表格添加边框,这里给table标签和td标签都设置边框,不过两个标签的边框颜色值不一样。
3、最后可以用width属性给表格设置宽度,用height属性设置单元格的高度,设置好后可以在浏览器看到效果。
html如何建立六行三列表格?
使用HTML做一个表格需要使用HTML中的table元素就可以了,结合一些样式修改可以制作任意布局的表格。 工具原料:编辑器、浏览器
1、HTML中的table元素的是表格,表格的行使用tr列使用的td。
2、制作一个三行三列的表格代码如下:
标签定义 HTML 表格。 简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。 tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。 更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。觉得有用点个赞吧相关问题
HTML中的表格?
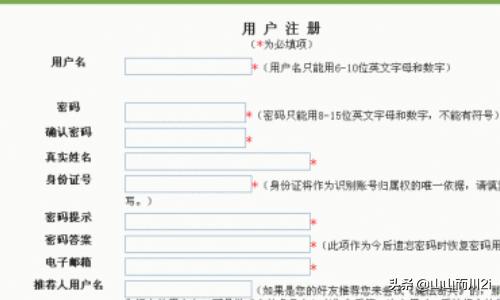
1、<!DOCTYPE html><html> <head> <meta charset=”UTF-8″> <title></title> </head> <body> <form > <table border=”1″ width=”900″ > <tr> <td colspan=”4″> <h3>用户注册</h3> </td> </tr> <tr> <td> <h4>用户名:</h4> </td> <td> <input type=”text” name=”” />* </td> <td colspan=”2″> <a href=”” ><h4>检测是否有相同姓名</h4></a> </td> </tr> <tr> <td> <h4>密码:</h4> </td> <td> <input type=”text” name=”” />* </td> <td> <h4>真实姓名:</h4> </td> <td> <input type=”text” name=”” />* </td> </tr> 。
2、 <tr> <td> <h4>确认密码:</h4> </td> <td> <input type=”text” name=”” />* </td> <td> <h4>性别:</h4> </td> <td> <select name=””> <option value=”男">男</option> <option value=”女">女</option> </select> </td> </tr> <tr> <td> <h4>证件类型:</h4> </td> <td> <select> <option value=”身份证">身份证</option> <option value=”户口本">户口本</option> <option value=”军官证">军官证</option> </select> </td> <td> <h4>出生日期:</h4> </td> <td> <input type=”text” />(格式:2000-08-08) </td> </tr> <tr> <td> <h4>证件号码:</h4> </td> <td> <input type=”text” name=”” />* </td> <td> <h4>国家:</h4> </td> <td> <input type=”text” name=”” />* </td> </tr>。
3、 <tr> <td> <h4>联系号码:</h4> </td> <td> <input type=”text” name=”” />* </td> <td> <h4>城市:</h4> </td> <td> <input type=”text” name=”” />* </td> </tr> <tr> <td > <h4>手机号码:</h4> </td> <td colspan=”3″> <input type=”text” name=”” />* (建议填写以便短息通知) </td> </tr> <tr> <td> <h4>Email:</h4> </td> <td> <input type=”email” name=”” />* </td> <td> <h4>邮编:</h4> </td> <td> <input type=”text” name=”” />* </td> </tr> <tr> <td > <h4>联系地址:</h4> </td> <td colspan=”3″> <textarea name=””></textarea> </td> </tr> <tr> <td></td> <td> <input type=”reset” value=”重置"/> </td> <td> <input type=”submit” value=”提交"/> </td> <td></td> </tr> </table> </form> </body></html>。
4、表单相关HTML标签<form action=”” method=”post” name=”form1″ id=”user”></form>表单标签 <input type=”text” name=”text” /> 单行文本输入框<input type=”hidden” name=”hidden” /> 隐藏域<input type=”password” name=”password” /> 密码输入框<input type=”checkbox” name=”checkbox” value=”checkbox” /> 复选框<input type=”radio” name=”radiobutton” value=”radiobutton” /> 单选按钮<input type=”file” name=”file” />文件域<input type=”submit” name=”Submit” value=”提交"/> 提交按钮<input type=”reset” name=”Submit2″ value=”重置"/> 重置按钮<input type=”button” name=”button” />创建一个可单击的按钮,一般用于JS的运行。
5、下列为HTML5新增input类型<input type=”email” name=”email” /> email输入框<input type=”url” name=”url” /> url地址输入框<input type=”number” name=”number” min=”0″ max=”20″ step=”4″/>数字输入框,其中0为输入的最小值,20为最大值,输入的数字为setp的倍数<input type=”range” name=”range” min=”0″ max=”20″ step=”4″/>创建滑块输入数字<input type=”date” name=”date” />日期创建,选取日、月、年(火狐、IE不支持)<input type=”search” name=”search” />创建搜索内容输入框,结合程序实现搜索功能<input type=”tel” name=”tel” />创建电话号码输入框如在苹果手机上的浏览器中,将显示出拨号盘。
6、<input type=”color” name=”color” />创建颜色选择框<input>新增加pattern属性,用于限制text,search,url,tel,email,password的输入值和位数例如:<input type=”text” pattern=”{6}” /><input>新增加required属性,用于限制text,search,url,tel,email,password,number,checkbox,radio,file的值不能为空例如:<input type=”text” required=”required” /><textarea name=”textarea”></textarea> 多行文本框<select name=”select”>下拉列表<option value=”合肥">合肥</option></select>下面两行是单选按钮组<input type=”radio” name=”RadioGroup1″ value=”单选"/>单选<input type=”radio” name=”RadioGroup1″ value=”单选"/>单选。