乐高字体logo教程


大家好,我是郭郭,著名的乐高塑料零件为创造各种类型的物体提供了无限的可能性,本次Illustrator教程将想你展示如何数字化你的玩具,并为你最喜欢的网站搭建1个矢量字母logo,不费一砖一瓦;
步骤一:设置网格
1.所谓的等角投影比使用消失点更适合绘制立方体。 普通的乐高积木高度是比宽度长的,然而为了方便实现效果,本教程中使用的角度略有不同。
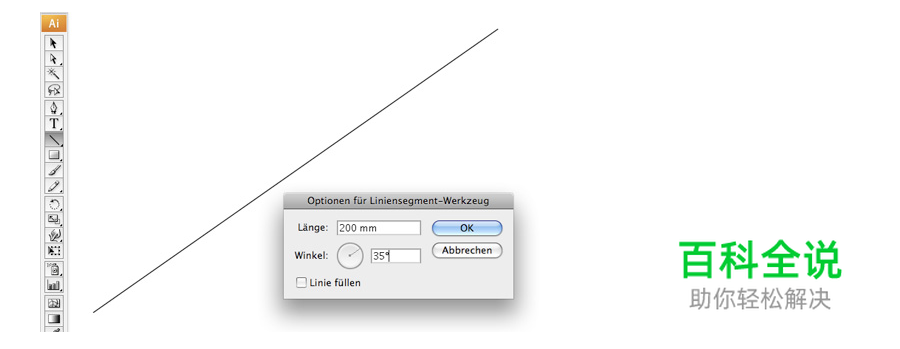
使用线条工具,在画布中单击,线条参数如下:
长度:200mm 角度:35°

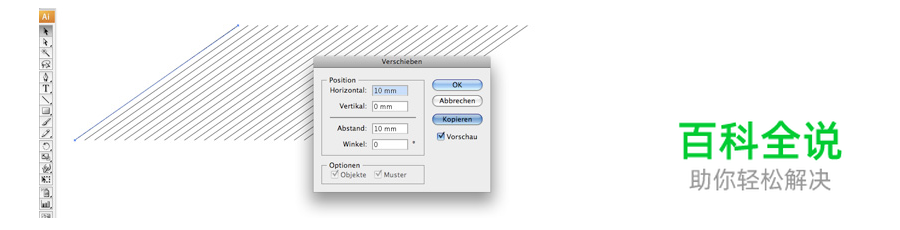
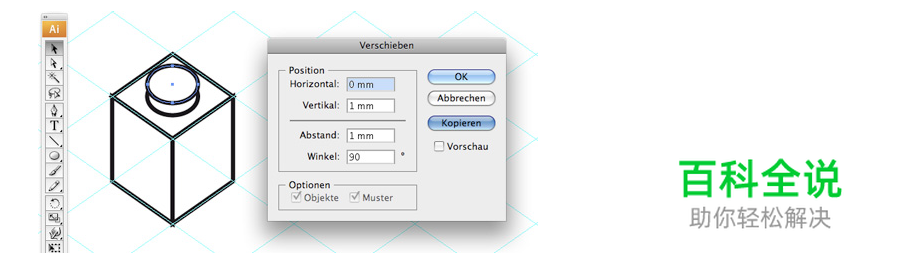
2.使用选择工具(V)或全选(Command + A)选择线,然后按确认键打开移动窗口。 使用这些值:
水平:10mm
垂直:0mm
按复制按钮复制该行。使用快捷键Command + D重复复制操作约30次。

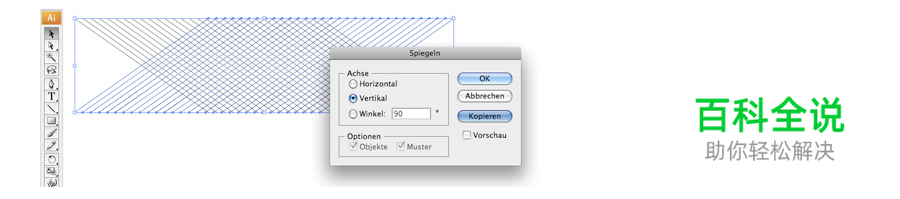
3.选择所有行(Command + A)并水平或垂直镜像(Object> Transform> Mirror)。 确保按下复制按钮来复制您的行集。
4.选择全部并将其编组(Command + G)。 将这组线转换为参考线(Command + 5)。 这个网格将帮助您构建乐高积木并将其安排在您的工作区中。 确保参考线锁定(Command + U)。
步骤二:搭建乐高积木
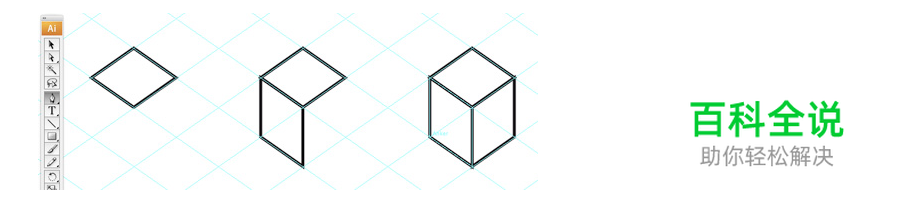
1.使用钢笔工具(P)绘制乐高积木的顶部和两侧。 由于35°的网格,你的砖将有一个原始的乐高砖的高宽比

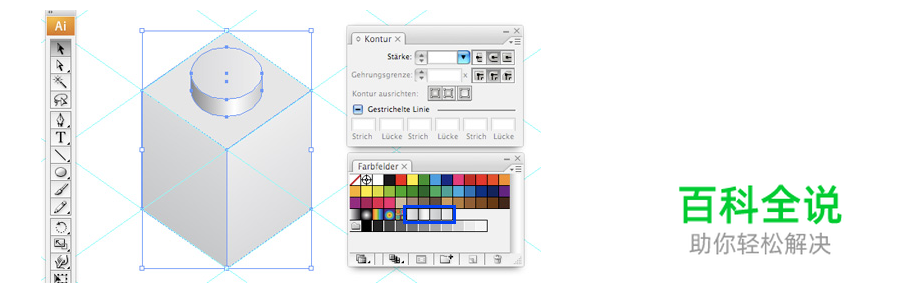
2.用下列属性绘制一个椭圆(L):
宽度:4,2mm
高度:3,1mm
使用对齐选项(窗口对齐),将它居中在砖的顶部。

3.选择复制的椭圆,将其复制(Command + C)并粘贴到现有(Command + F)的前面。 然后切换到路径视图(Command + Y),并使用直接选择工具(A)选择下部椭圆的上部锚点。,并删除这个锚点。
4.选择上部椭圆(上次创建的那个)的上部锚点,并将其删除。

5.选择下部和上部椭圆的左侧锚点。 连接这两个锚点(Command + J),并在右侧重复此步骤。 这将创建一个封闭的气瓶盖。
6.打开描边设置选项卡,你可以选择四舍五入的轮廓来改善它的外观。

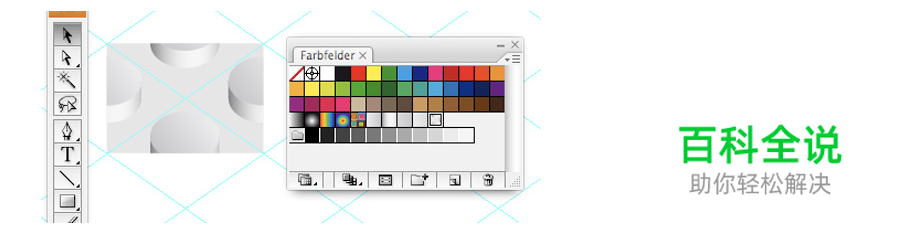
步骤三:为乐高积木着色
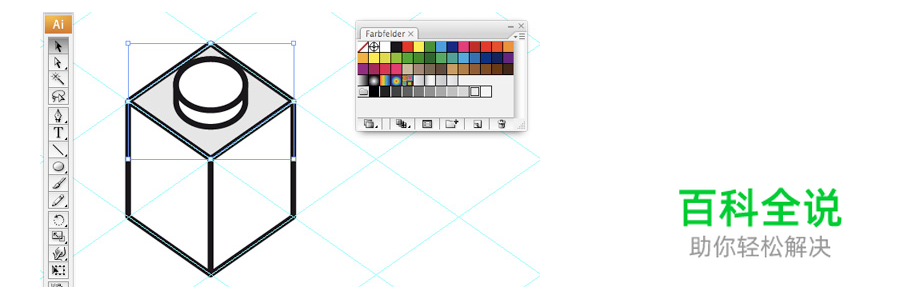
1.着色尽可能灵活,大家可以自由发挥。 这里,首先创建砖的灰度版本。 使用10%黑色色标(标记为“K = 10”)来填充砖的顶部。
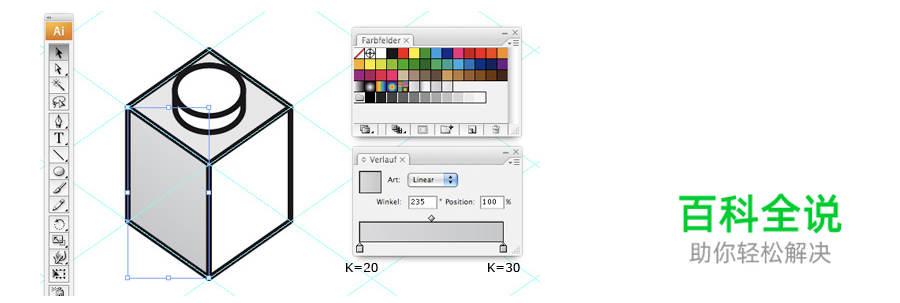
2使用以下渐变值填充砖的左侧:
类型:线性
角度:235°
左:K = 20
右:K = 30
这会使底部稍微暗一点。

3.假设照明安装在右侧,右侧会稍微更亮。 调整填充的渐变:
类型:线性
角度:305°
左:K = 10
右:K = 20

4.用另一个渐变填充螺栓的顶部:
类型:线性
角度:180°
左:K = 10
右:K = 20

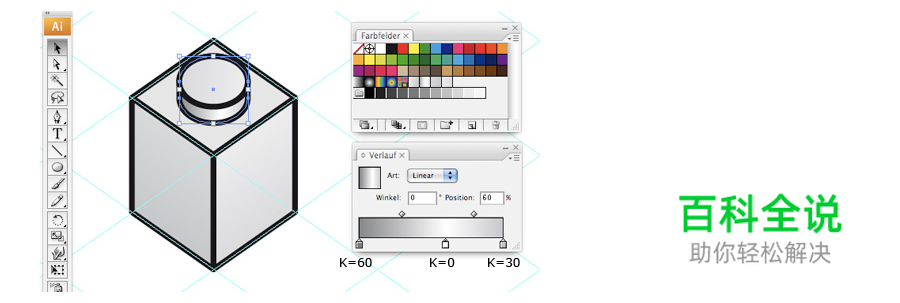
5.最后填写柱头的一面:
类型:线性
角度:0°
左:K = 10
中间:K = 0,位置= 60°
右:K = 20

6.去掉砖头的描边。你可以将之前创建的渐变拖到你的色板库方便以后使用;

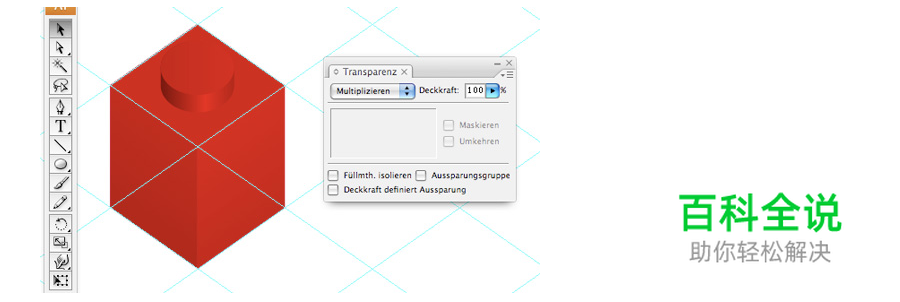
7.使用钢笔工具(P)并使用网格绘制与砖的轮廓匹配的形状。 为填充物选择一种颜色,没有描边;
8.将它放在砖块上方,设置其透明度,混合模式选择正片叠底。 这样可以快速改变砖头的颜色。
步骤四:搭建不同比例的积木砖
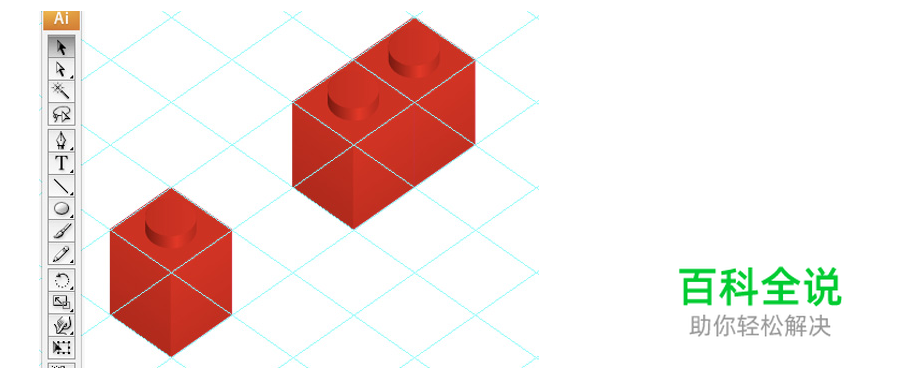
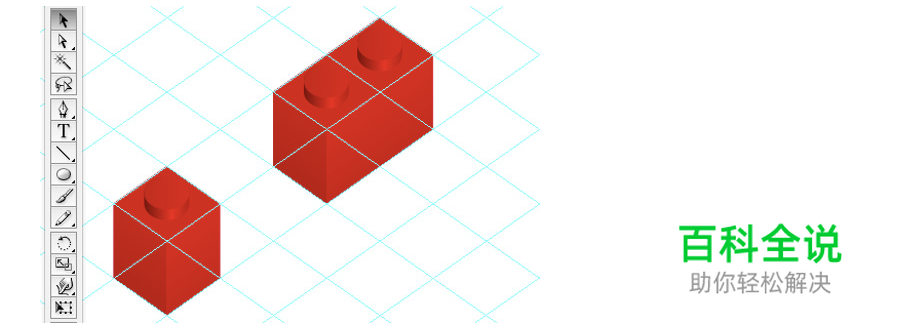
1.用的最多的是比例1:1的砖,但添加2:1的砖可以搭建出更丰富的形状;
首先创建一个2:1的砖,保留1:1的基本砖进一步使用,并复制两次新砖,确保与网格精准对齐。
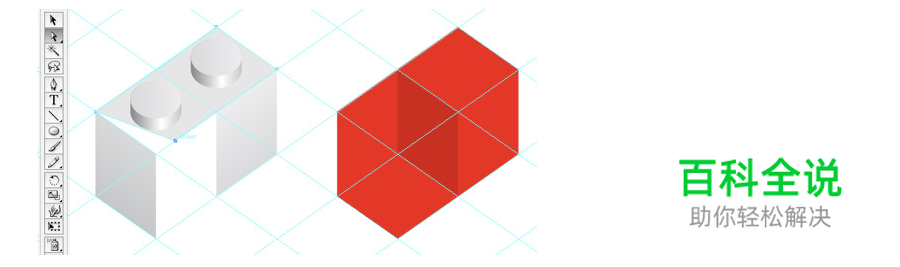
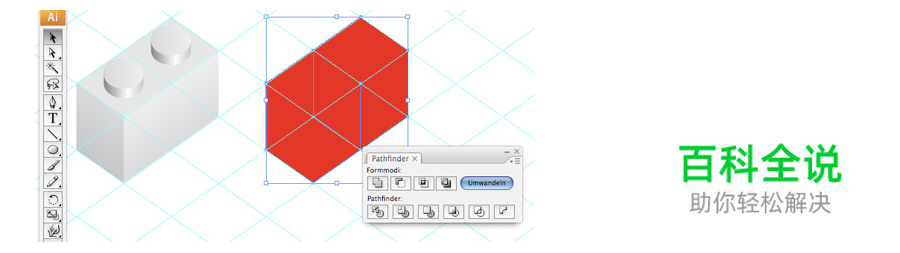
2.新砖已经看起来不错,但我们要创建一个真正的2×1砖,而不是两个1×1砖相邻放置。 将放置在最上方的色块与两个1:1砖分离开;
3.删除前景砖的顶部和右侧,使用直接选择工具(A)和网格来补足删除的面。

4.使用选择工具(V)选择两个彩色路径,在路径查找器中选择合集,合并成单独路径。
5.将合并后的路径移回原来的位置。1个真正的2×1砖就创建好了

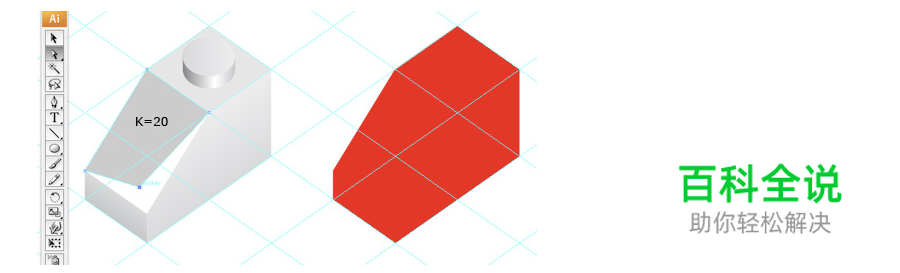
6.组装logo的坡砖(屋顶砖)和倒坡砖使用的是同样的方法,其中砖的较薄的一端是基本砖的三分之一高度。 用20%灰色填充斜坡路径(K = 20)。
7.每创建了一个新的砖块,你应该选择它的所有部分并将其编组(Command + G),便于移动和构建更复杂的结构。
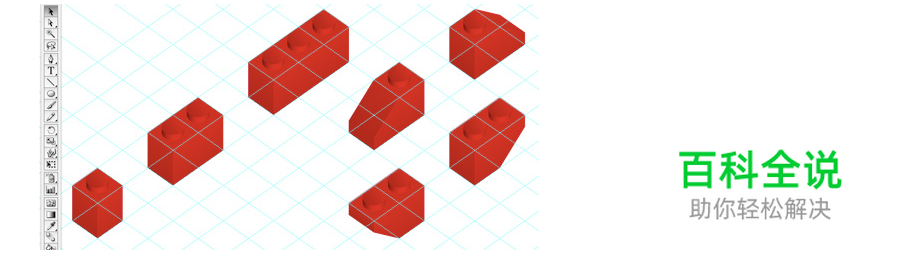
这七个砖块在本教程中使用:
1×1砖
2×1砖
3×1砖
2×1坡砖(前视图)
2×1坡砖(后视图)
2×1倒坡砖(前视图)
2×1倒坡砖(后视图)

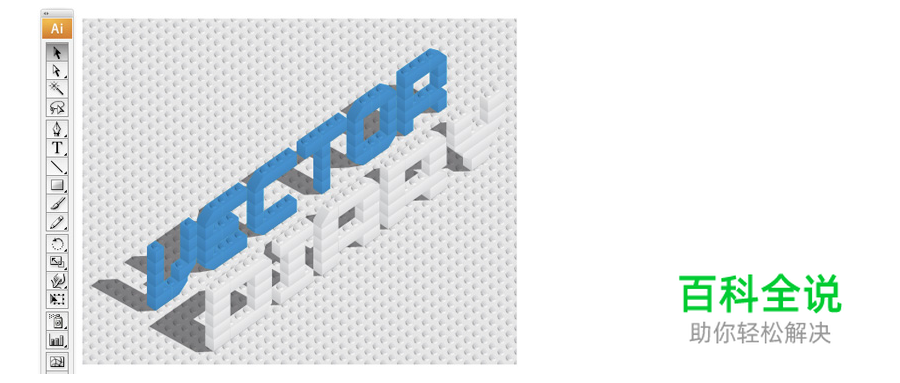
步骤五:创建像素风格字体
1.我为本教程创建了一个像素风格的logo,可以自由发挥或直接使用现有的像素字体
2.只需要将你之前创建的不同形状的砖移动到像素字体的对应位置,然后使用快捷键(Command +])-向上移动图层和(Command + [)-向下移动图层,来快捷跳转砖的前后顺序;

3.使用直接选择工具(A)选中每个砖头最上面的颜色路径修改其颜色,就能快速修改颜色并保证3D效果;
步骤六:添加投影
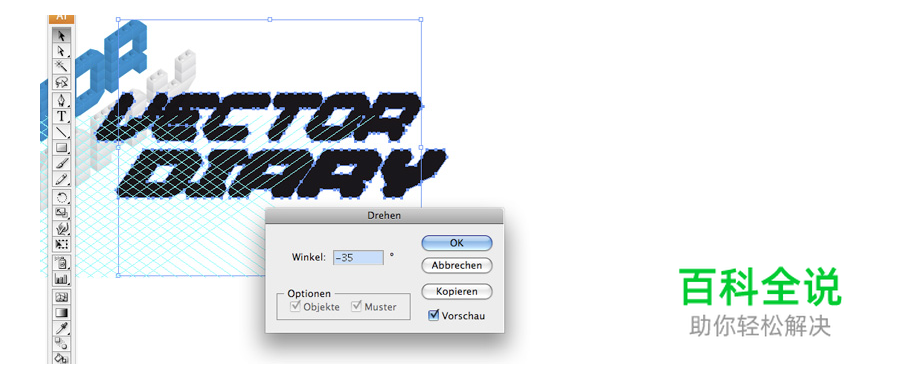
1.选择完整的logo并复制后,使用快捷键(Command + Shift + G)取消编组后,选择所有路径,在路径查找器中选择合集-合并所有形状组件,颜色填充为合适,并旋转(对象>变换>旋转)到-35°以使阴影处于水平位置。

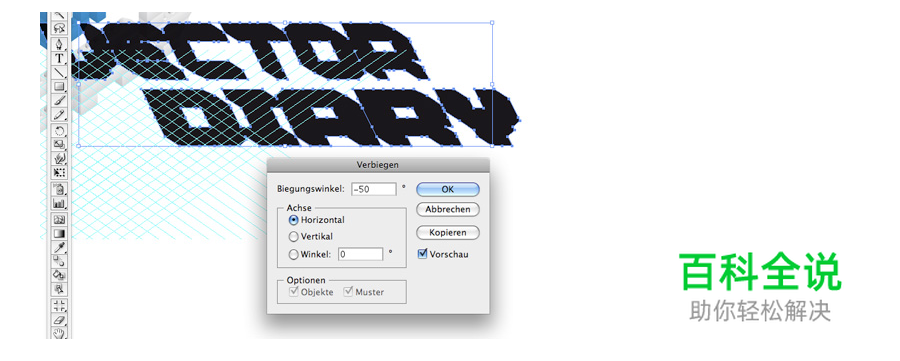
2.剪切(对象>变换>剪切)阴影:角度:-50°,使之水平。再旋转(对象>变换>旋转)阴影35°使其回到其原始位置。

3.使用套索工具(Q)选择投影(“VECTOR”)的上面一行并将其放到正确的位置。 对下行(“DIARY”)做同样的操作。 使用快捷键(Command + [))将阴影调整至字体后;
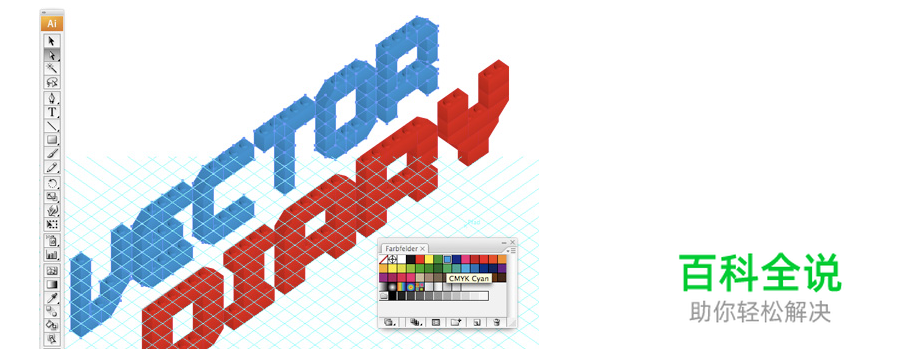
步骤七:绘制地面图案
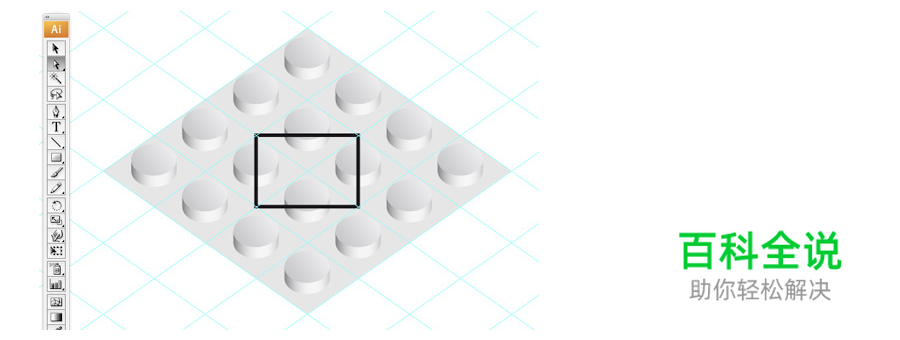
1.因为绿地面积太大,可以先绘制一个4*4大小的单元,并将其编组。

2.使用矩形工具(M)绘制一个矩形,确保矩形所框选的部分上下和左右分别能凑成两个完整的鞋钉。
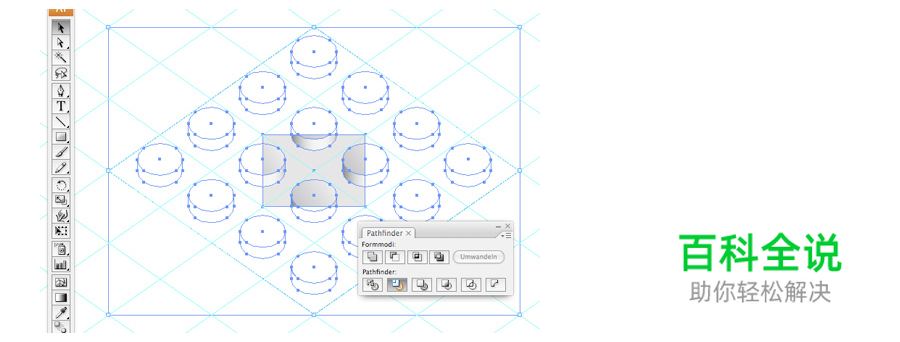
3.用直接选择工具选中4*4区域和矩形,创建剪切蒙版(Command + 7),并在路径查找器中选择“修边”;
4.将所得到的矩形拖拽至色板处成为填充图案。

5.使用矩形工具绘制与画布等同大小的背景,填充选择之前储存的图案,调整至最底层。此时可以隐藏参考线,调整logo阴影的位置以适应于背景;
6.最后复制矩形,将其粘贴在背景图案前面(Command + F),将其填充为绿色,并将其混合模式调整为正片叠底。
到此,一个完整的乐高风格字体logo就完成了。看着步骤多,但实际上很简单,只有设置好参考线和绘制出标准积木单元, 耐心的一步步搭建就好了。快来创建属于你自己的乐高字体logo。
译者:解答团-郭郭
素材下载:http://pan.baidu.com/s/1nvSLX7z,密码:43y2

Illustrator


 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫

