一个二维码同时支持微信和支付宝扫描的原理很简单,就是中间做了一个跳转,判断用户用的是什么浏览器请求的即可。
这里首先要说清楚的是支付宝的支付是蛮简单的,我们使用的是“手机网站支付”的方式,这种方式如果手机上安装了支付宝就会调用支付宝APP进行支付,否则是H5支付;微信支付就复杂一点了,我们用微信H5支付必须用“公众号支付”支付方式,这种方式支持H5调起支付API打开微信客户端进行支付。
对于微信公众号支付,使用到的参数应该是申请了微信公众号支付之后微信发给申请人邮件里面的参数,刚开始的时候也是被这些参数给搞晕了
appid:应用ID,大部分情况都要用到。
mch_id:商户号,下单的时候使用。
AppSecret:应用密钥,获取用户openId时用到。
sign_key:签名密钥,下单和支付的时候用于加密参数。
以下是简单的代码流程:
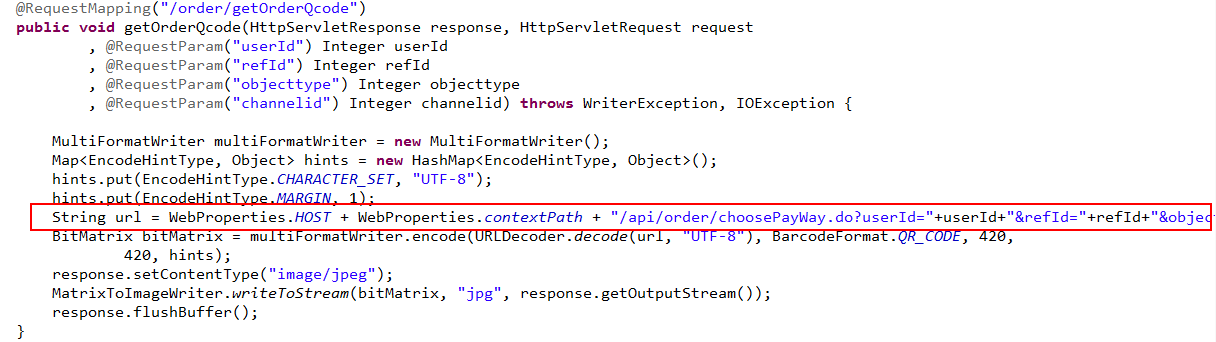
二维码生成地址

调用此方法生成一个二维码,用户用微信或者支付宝扫描二维码进入到下面这个方法:
这个方法的关键就是判断用户用的是什么扫描的,这个可以通过User-Agent来判断,然后在这个方法里面就可以创建订单目的是把订单编号传递给第三方支付渠道。
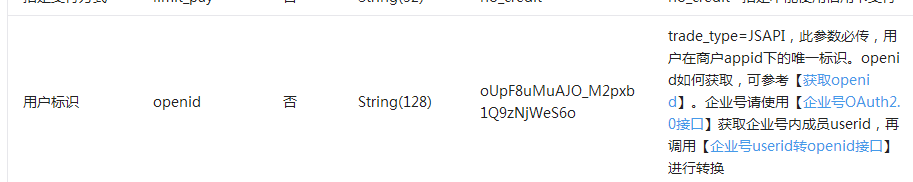
对于微信支付,在调用统一下单接口来创建订单的时候是,如果trade_type用的是 “JSAPI”就必须传递一个用户的openId:

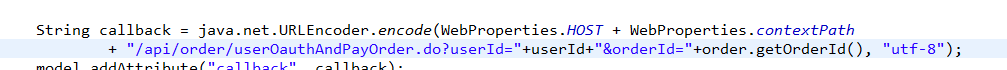
因此在choosePayWay这个方法里面,如果用户是用微信扫描的,我们要返回一个用于获取用户openId的链接地址的回调地址,注意是回调地址:
choosePayWay.do

choosePayWay.jsp
这样用户点击微信支付会跳转到authorize,然后微信会回调到我们提供的回调方法userOauthAndPayOrder.do
在这个方法里面我们用拿到的code换取用户的openId

拿到用户openId我们就可以调用统一下单接口下单了:

如果下单成功,我们会拿到一个微信的订单号,然后就可以跳转到微信支付页面,同时调起微信APP进行支付了:
微信支付界面payByWeixin.jsp
只要进到这页面就会调起微信APP进行支付了。
效果图:
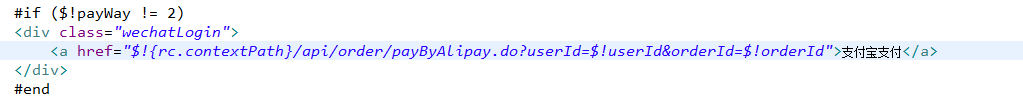
接下来我们说支付的支付,支付宝支付相对简单的不能再简单了,我们在choosePayWay.jsp里面添加一个连接:

点击此链接进入到payByAlipay.do,这个方法里面我们调用支付宝的“手机网站支付”接口,生成订单并发起支付,这个过程只需要一个步骤,而微信却需要两个步骤(微信是先下单,再支付),以下是调用调用支付宝支付代码:
关键点在于app_pay这个参数,如果填“Y”,则会检测是否安装支付宝APP,如果安装则打开APP支付。
效果图:

注意:
1.支付宝使用的是老的WAP支付接口
2.如果微信支付接口签名校验工具校验你提交到微信统一下单接口的XML是正确的,但你请求之后返回“签名错误”那可能是你的KEY写错了,应该是商户平台里面的KEY而不是公众号后台的KEY。
此技能大家是否有get到呢?
</div>
</div>









 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫