HostEase是一家较早服务中国市场的美国主机商,提供美国、香港等机房虚拟主机,美国服务器、香港服务器等租用服务。HostEase美国主机商开拓中国市场已有近10年的时间,先后推出了中文官网和中文技术支持等本土化服务,拥有完善的售后服务体系。前面我们介绍了HostEase主机cPanel面板如何创建电子邮件帐户,今天继续为大家介绍cPanel面板创建电子邮件自动回复操作步骤。
1、登录HostEase cPanel控制面板,在“电子邮件”部分中,单击“自动回复”链接或图标;
2、点击“添加自动回复”按钮;
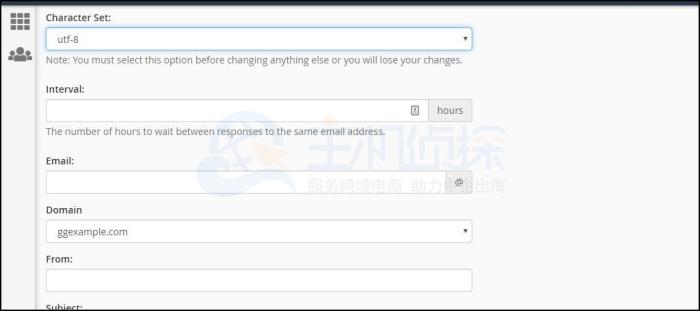
3、在下图根据提示设置自动应答器的所有配置数据;
字符集 –用于消息的字符编码。除非有特殊原因需要更改,否则请保留默认设置utf-8。
间隔 –设置回复之间的小时数,以最大程度地将多个自动回复发送到同一电子邮件地址。
电子邮件和域是您输入电子邮件地址的位置,该电子邮件地址将对所有传入消息发送自动回复。
发件人 –显示在响应中的用户名。
主题 -出现在响应中的主题。
如果您打算在电子邮件正文中使用任何标记,请选中此消息包含HTML。
体 -电子邮件。您可以在自动回复中使用一些变量:%subject%,%from%和%email%。
开始 -何时开始发送自动回复。选择“立即”,或通过选择“自定义”选择日期和时间。
停止 –何时停止发送自动回复。选择“从不”,或通过选择“自定义”选择日期和时间。
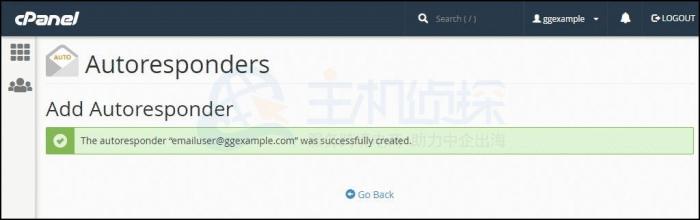
4、自动应答器的所有配置数据填写完成后点击“创建/修改”按钮。
5、单击该按钮后,自动响应器将变为活动状态。
以上就是这次HostEase主机cPanel面板创建电子邮件自动回复操作步骤,其他支持cPanel面板的主机商也可以参照这个操作流程。
推荐阅读:《HostEase主机cPanel面板创建电子邮件帐户图文教程》
(本文由美国主机侦探原创,转载请注明!)

微信扫码加好友进群
主机优惠码及时掌握
0赞
标签:cpanel cPanel教程 hostease
.entry-tags .tag-links a{text-decoration:none;}
.single #primary .entry-footer .entry-like a{text-decoration: none;}
/*短代码*/
.couponPost{display: flex;flex-direction: row;font-size: 15px;padding: 15px 0px;border-bottom: 1px dashed #ccc;overflow:hidden;}
.couponPost .couponPostRight{margin-left: 20px;overflow: hidden;width: 616px;display: flex;flex-direction: column;justify-content: space-between;}
.couponPost .couponPostLeft{position: relative;overflow:hidden;width:166px;height:130px;}
.couponPostImage{height: 100%;display: flex;border: 1px solid #ccc;border-radius: 5px;}
.couponPostRight h2.title{margin-bottom:0;font-size:16px;}
.couponPostDesc{text-align: justify;}
.couponPostLeft .couponPostImage::before{content: \’促销\’;position: absolute;color: #fff;background-color: red;font-size: 14px;width: 88px;transform: rotate(-45deg);top: 9px;left: -23px;text-align: center;}
.couponPostRight h2.title a{color: #333;text-decoration: none;}
a.linkPost{display: inline-block;color: #E14036;padding: 0px 10px;border: 1px dashed #e14036;background-color: #FFD886;line-height: 20px;}
.couponPostLink a{margin-left:0!important;text-decoration:none;}
.imageNone::before{content:none!important;}







 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫