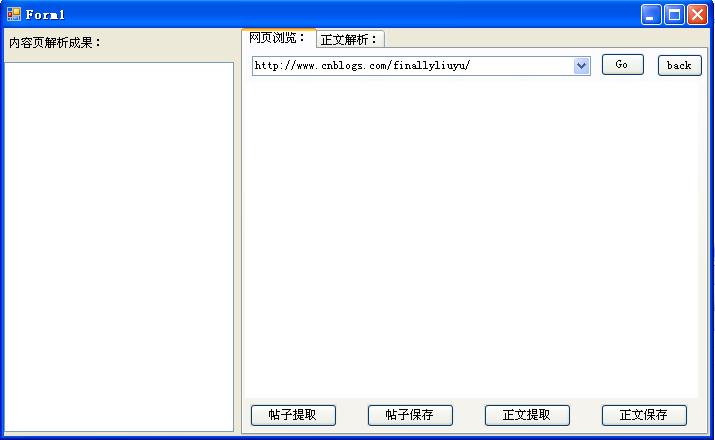
程序界面如上
各部分简要说明: 整个窗体上覆盖一个splitcontainer。
splitcontainer的panel1上放置一个label与一个treeview.
splitcontainer的panel2上放置一个tabcontrol.
tabcontrol上面有两个tabpage
tabpage1上放置一个组合框,按钮两个。go 为button1,back 为button2.下面是一个webbrowser
tabpage2上放置了依次放置的控件为label 2,textbox1,label3,textbox2(具有multiline属性)
tabcontrol下方放了四个按钮。依次为button3,button4,button5,button6
下面简要介绍下dock和anchor的意义:
dock属性控制子控件在父窗口的停靠位置;anchor属性控制子控件与父控件之间的距离(自己动手试一下就明白了)
下面介绍各个控件的dock和anchor属性设置情况:
splitcontainer1:
1.anchor:top left;
2.dock :fill(充满整个窗体,使splitcontainer的大小随着winform的大小的改变而改变);
label1:
1.anchor: top left;
2.dock :none;
treeview1:
1.anchor:top left bottom right(即使窗体变化时,保持treeview1的四个边距离其父控件的距离不变,也就是treeview1跟着变大的意思);
2.dock:none;
tabcontrol1:
1.anchor:top left
2.dock:fill;
combobox1:
1.anchor:top left right(即当窗体变化时此控件的上边,左边,右边距离父控件的位置不变);
2.dock:none;
button1(go),button2(back):
1.anchor: top right;
2.dock:none.
webbrowser1:
1.anchor:top left right bottom
2.dock:none
tabpage2 上的 label2,label3 设置如label1;
textbox2,textbox3设置如combobox1
下面介绍四个button如何设置
我们设置button3(帖子提取)的anchor为 left,bottom,dock 为none;其他button的anchor属性设置为bottom,dock属性设置为none;
当窗体长度发生变化时,我们将tabcontrol的长度分成四份(因为有四个button)。a1,a2,a3,a4,分别配给每个button。每个button的长度为其所占用长度的3/4(这个可以随意设)代码如下:
![]()
![]() 窗体变化也button变化
窗体变化也button变化
private void Form1_Resize(object sender, EventArgs e)
{
int length = this.tabControl1.Width / 4;
int s=length*3/4;
button3.Width = s;
button4.Width = s;
button5.Width = s;
button6.Width = s;
button4.Location =new Point(button3.Location.X + length, button3.Location.Y);
button5.Location = new Point(button4.Location.X + length, button4.Location.Y);
button6.Location = new Point(button5.Location.X+length, button5.Location.Y);
}
注意:要在form1_load中加入代码句: this.Resize += new System.EventHandler(this.Form1_Resize);//托管
当我们拖拽splitcontainer时也应该有button变化。故设计代码如下:
![]()
![]() 窗体不变,panel1和pannel2相对变化,button也变化
窗体不变,panel1和pannel2相对变化,button也变化
private void splitContainer1_SplitterMoved(object sender, SplitterEventArgs e)
{
int length = this.tabControl1.Width / 4;
int s = length * 3 / 4;
button3.Width = s;
button4.Width = s;
button5.Width = s;
button6.Width = s;
button4.Location = new Point(button3.Location.X + length, button3.Location.Y);
button5.Location = new Point(button4.Location.X + length, button4.Location.Y);
button6.Location = new Point(button5.Location.X + length, button5.Location.Y);
}
经过如上设置,我们的窗体界面就设计好了。我还是菜鸟,有理解不对的地方,还恳请大家指证。
15:30:11
源码可以到http://finallyliuyu.download.csdn.net/下载
没有CSDN号的朋友可以http://www.cnblogs.com/finallyliuyu/admin/Files.aspx下载



 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫









